Onirix Annotations: Questions

Annotations in Onirirx is a great module where you can include elements that serve as visual cues in your AR experiences. These cues can be used to mark areas of a digital twin, or areas of interest in a Space for example, and in the case of this module, you can include content for training your users, in a form of questionary that they can follow and complete step by step, like some sort of test.
In this case we present the module with questionary functionality. This module allows us to add a series of elements that will allow the user to answer questions about the elements they are highlighting in the 3D model or Space, perfect for training modules in installations, products, digital twins, scurity dynamics, etc. It also includes a summary component, that can be consulted to review the general status of the test in progress (amount of answers, percentage of success).
Try yourself
First of all, if you want to try the experience with the Electrical cabinet and its Questions included, you can do it by accessing this experience: Electrical cabinet - Questions.
Parts of the questions module:
3D models with variants
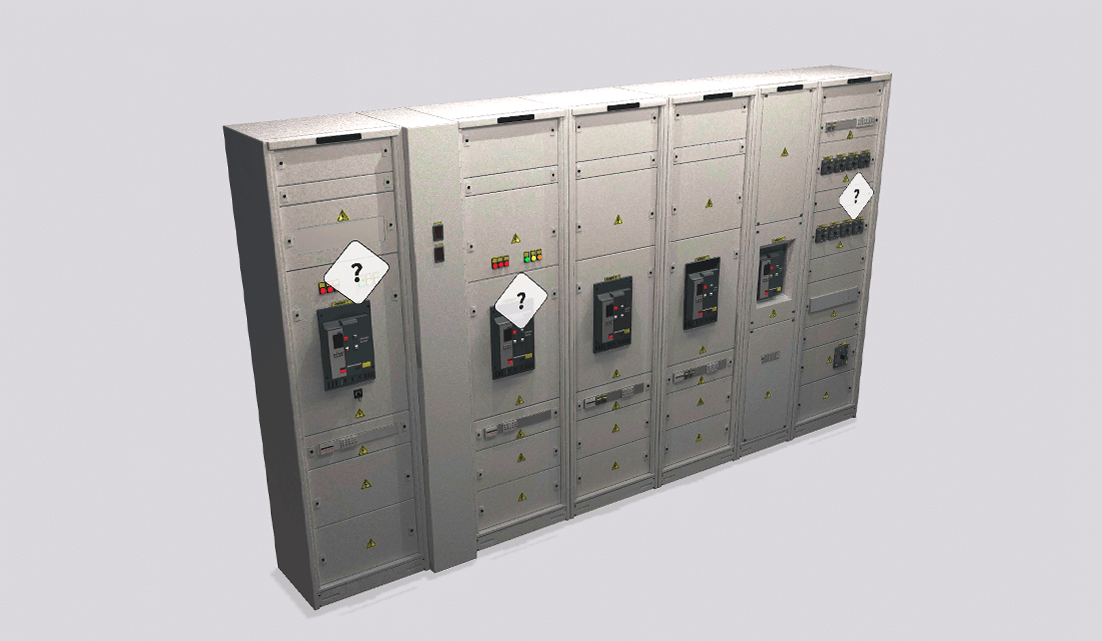
For this module to have the capacity to modify the state of the visual elements that compose it, we must start from 3D models with variants of textures that represent each of the states that we are interested in showing: inactive, active, correct and incorrect.
- Inactive: initial state of the model that indicates the question to be answered.
- Active: state in which the user selects the specific question and the content is shown.
- Correct: state after the corresponding question is answered correctly.
- Incorrect: state after the corresponding question is answered incorrectly.
Here we share the 3D model of the element "one" in case you want to download it and check out how its made: Download question_annotation_model.glb.zip
Datastore: Data Sheets associated to the models
In order to display content tokens associated with each of the checklist steps, we use a connection to our Datastore functionality. In this component we can create Data Structures, and fill them with information using Data Sheets.
In this case, each of the steps will have textual information and images, to support the work of the operator who is going to check each task.
Data Strucrure predefined
Within our Onirix module we offer a data structure already created (ox-question). The structure in question has the following fields:
- Question (required): TextField
- Image (optional): Image
- Option A (required): TextArea
- Option B (required): TextArea
- Option C (optional): TextArea
- Option D (optional): TextArea
- Answer (required): Selector
Data Sheets associated with each step
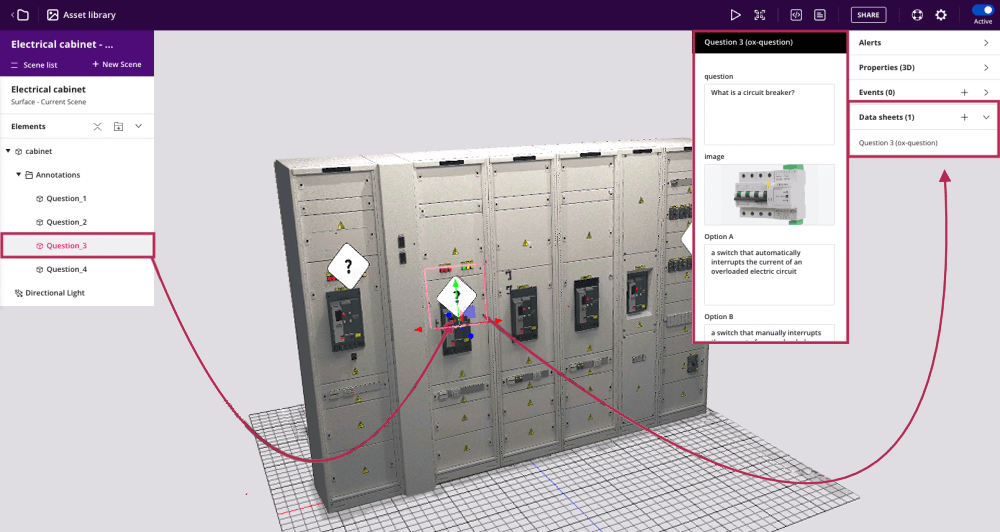
In the Data Sheets section, inside the scene editor, is where you can associate the content with our sheet editor in an intuitive way.
Here you can relate each of the elements of the checklist with their specific content, and provide them with valuable information and context for the user, in the case of this electrical panel, for an operator:

With this you can have, for example, a digital twin with annotations that have value content tokens associated with them, and whose status changes depending on the user's action, automatically, thanks to our module:
Code editor: module import
As we explain in more detail in our github module page, to use this module, the minimum necessary is to import it from the code editor, and connect it with our Embed SDK. This is all the code you will need:
import OnirixAnnotationsModule from "https://cdn.jsdelivr.net/npm/@onirix/annotations-module@2.0.11/+esm";
import OnirixEmbedSDK from "https://cdn.jsdelivr.net/npm/@onirix/embed-sdk@1.17.1/+esm";
const embedSDK = new OnirixEmbedSDK();
await embedSDK.connect();
const oxAnnotations = new OnirixAnnotationsModule(embedSDK, {template: "ox-question"});
Access to the complete example in our github page: Onirix annotations module in github.
Take into account that the name of the data structure, in this case, cannot be changed. You must name it as "ox-question" to make this module work properly.
Expand customisation: github access
As we have already mentioned, if you want to have full control of the module, and even modify the associated code, styles, data structure, model variants, or any other logic; you can access our github page and download the full code of this module.