Variants

For a glTF asset (the format used in Onirix 3D models), a variant represents a combination of materials that can be applied in unison to a 3D model, and therefore allow us to select which material we may be looking at at any given moment in the execution of an AR experience. The available variants are defined in the glTF root node as an array of objects, each with a name property.
This is very useful for example to have models with different sets of textures, being able to modify the colour of them with a simple action in our scene.
How to check the variants in the 3D model
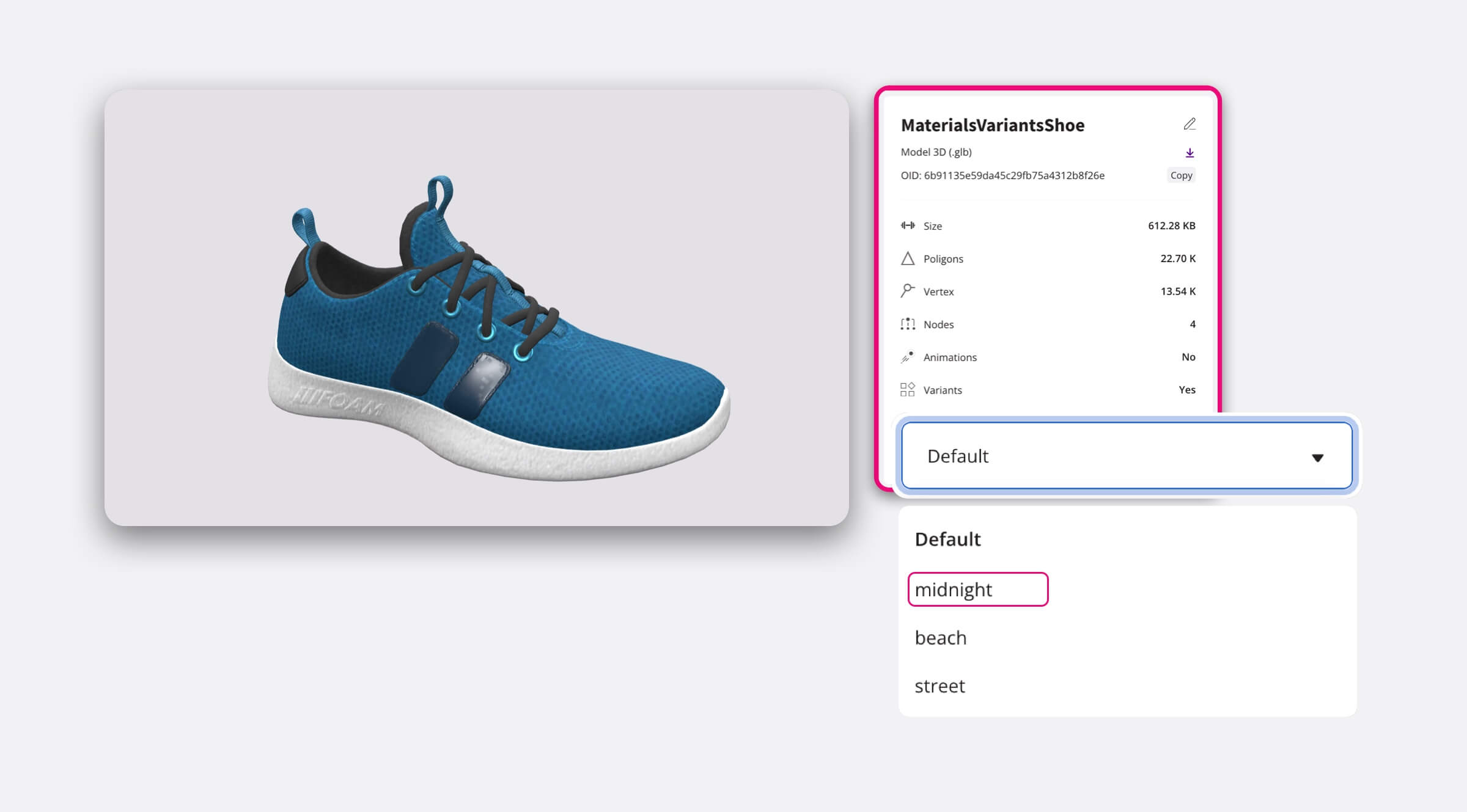
For now in Onirix you can check the variants of a model, by accessing its 3D preview, and checking the list of elements within the component: Variants. If you have one, you will be able to visualise the different types, as in this case:
How to change the variant in my AR experience
Change variants using Events within the Scene editor
To access the events of any element in the scene, remember that you have more information about Event management in our Scene editor page.
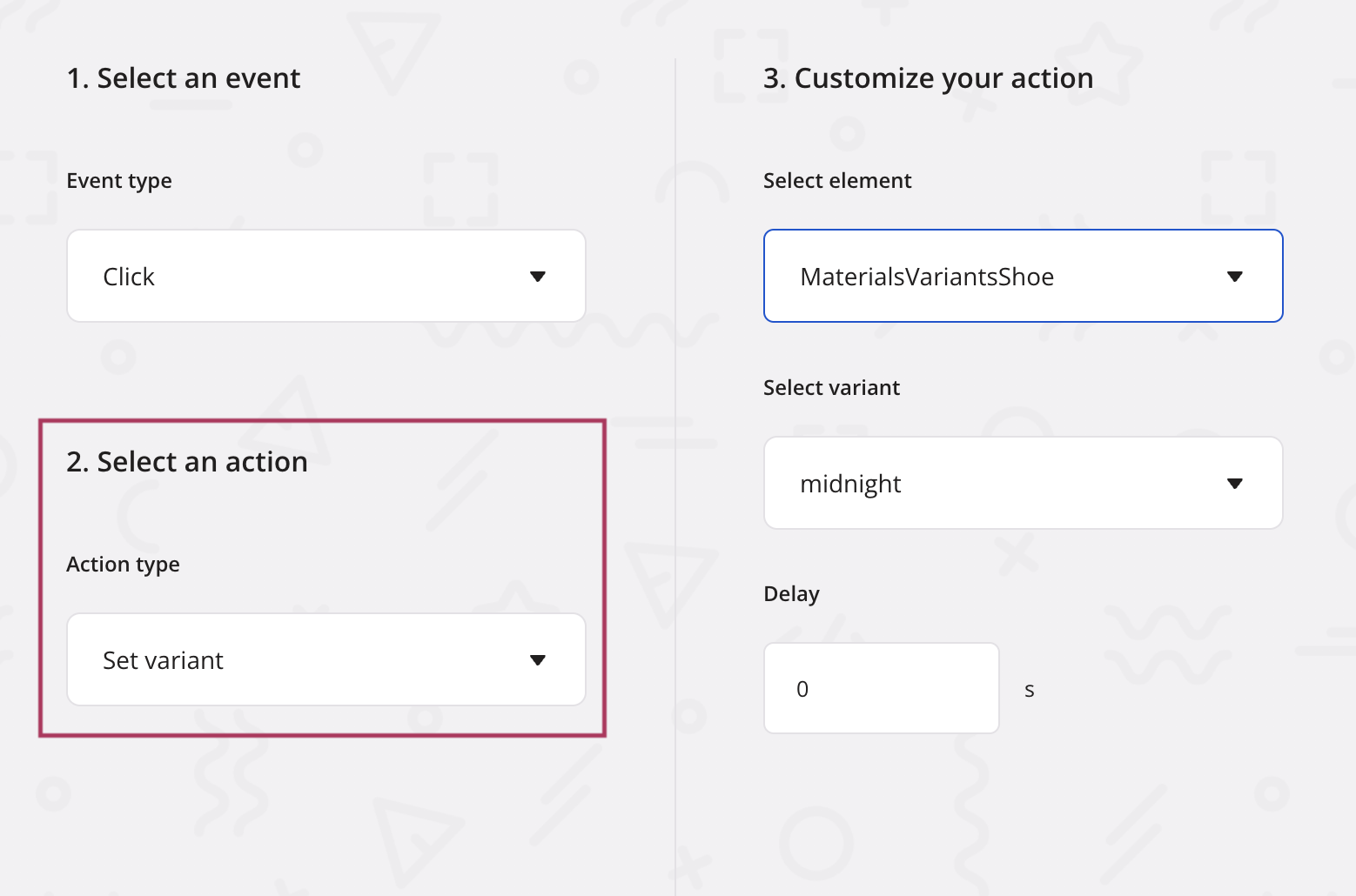
In the Variants part, there is an action type that allows us to make a Set Variant on any 3D model that contains this capability. In the case of the sports shoe, as we can see in this dialogue, we fill it with the variant corresponding to the selected button:
You can access an example of this feature in one of our templates: Trainars - textures with variants
Change variants using the online editor & Embed SDK
At the moment in Onirix the way to access the change of variants from an interactive scene is through the Embed SDK. To do this you need to use one of the actions documented in Embed SDK page. This concrete action is setVariant, and receives as parameters the oid or name of the element on which it acts, and the name of the variant we want to set.
In the same example with the trainers, we could do the same using the code editor, with this JavaScript code. Here you can see that we activate the setVariant action when any of the coloured labels are clicked:
embedSDK.subscribe(OnirixEmbedSDK.Events.ELEMENT_CLICK, (params) => {
console.log(`Element with oid: ${params.oid} was clicked!`, params);
if (['midnight', 'street', 'beach'].some( variant => variant == params.name)) {
embedSDK.setVariant('a5ff352a802048cdac4392b9c5aa8483', params.name);
}
});Another experience from our library using variants, with more elements and complexity, would be this Memory game experience. Here we have different game tokens, which can change their picture, depending on the animal that occupies the position. For this we use this variant setting from the online code editor.
How to create 3D models with variants
All the information on how to add interchangeable textures (variants) to your .gLTF models through Blender, available here.