Onirix hosting: Embed SDK
Our SDKs work on two levels. On the first level you can use our cloud hosting, i.e. host all your experiences in our Onirix Studio, and through the online code editor, build the necessary logic and modifications to your experiences. For this we have created a high-level SDK, with which you can connect, listen to different events, and control a large number of actions and features of the AR scenes.
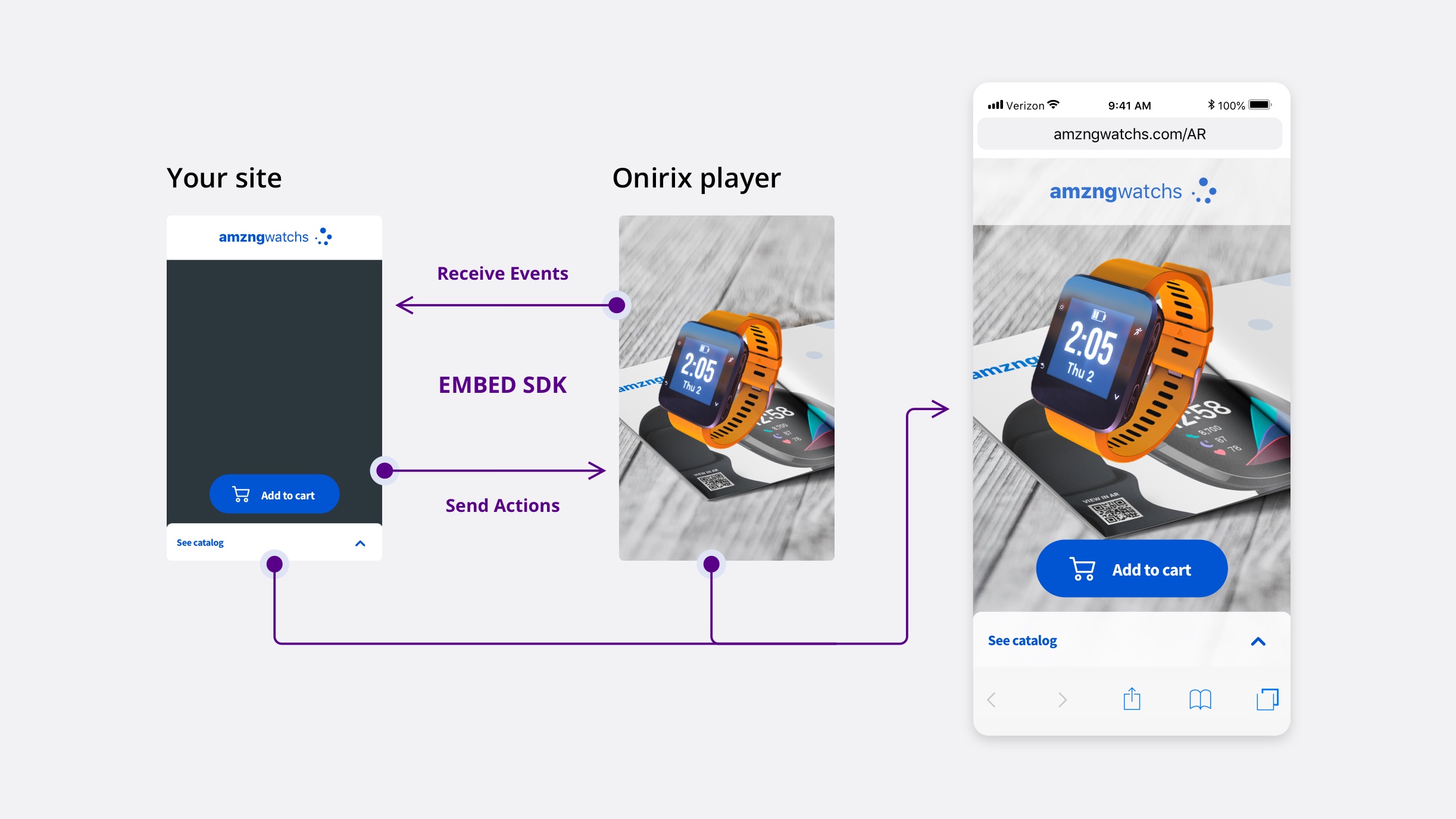
Onirix Embed SDK allows you to listen to events and control the scene when embedding experiences in a custom domain or from the online code editor.
The EmbedSDK is a fundamental building block for many of our modules. Take a look at them to discover the full potential of Onirix experiences.

Include the library
f you use ES modules, you can just import the library as:
import OnirixEmbedSDK from "https://cdn.jsdelivr.net/npm/@onirix/embed-sdk@1.18.1/+esm";If not, use the UMD library instead by adding a new script tag inside your page's head section:
<script src="https://cdn.jsdelivr.net/npm/@onirix/embed-sdk@1.18.1/+esm"></script>If you're using the online code editor, since there is not direct access to the head section, it is recommended to use the ESM import (first option above).
If you're using a JavaScript framework or a bundler like Webpack, it is recommended to use the NPM package instead.
Instantiate and connect
Create a new instance of the SDK by passing the iframe HTML element in the constructor and call the connect method:
import OnirixEmbedSDK from "https://cdn.jsdelivr.net/npm/@onirix/embed-sdk@1.18.1/+esm";
const iframeElement = document.getElementById("your_iframe_id_here");
const embedSDK = new OnirixEmbedSDK(iframeElement);
embedSDK.connect();If there is not any iframe (when using the code editor), you can just instantiate the SDK with arguments:
import OnirixEmbedSDK from "https://cdn.jsdelivr.net/npm/@onirix/embed-sdk@1.18.1/+esm";
const embedSDK = new OnirixEmbedSDK();
embedSDK.connect();Connect method returns a promise. If you want to ensure there is not any error and connection was done successfully, you can add an await keyword before or use the old promise syntax with then and catch functions.
Listen to Events
Onirix Embed SDK allows you to listen to what is happening inside your scene. Thanks to the events you will be able to monitor the user's interaction with the experience and react through the actions we will see in the next section.
Every action comes with a params object containing information about the event that occurred (element touched, scene coordinates...). At the end of the list of events there is a section where the scheme of the parameters returned by the events is defined.
In order to listen to any of those events, you just need to use the subscribe method:
embedSDK.subscribe(OnirixEmbedSDK.Events.ELEMENT_CLICK, (params) => {
console.log("Element with oid: " + params.oid + " was clicked!");
});susbcribe method returns a subscription id you can use later to unsubscribe by calling the unsubscribe method.
// Start listen the event.
const subscriptionId embedSDK.subscribe(OnirixEmbedSDK.Events.ELEMENT_CLICK, (params) => {
console.log("Element with oid: " + params.oid + " was clicked!");
});
// Stop listen the event
embedSDK.unsubscribe(subscriptionId);You can listen to the following events for the experience:
Events for experience load control
READY
Will be triggered when all permissions are accepted and the camera feed becomes visible.
embedSDK.subscribe(OnirixEmbedSDK.Events.READY, (params) => {
console.log(`Onirix is ready to rumble!`, params);
});Params content:
{
projectOid: 'ef4543f184cc4ce8acbf8ff03211c52e'
}- projectOid: Oid of the Onirix Studio project that has been loaded.
SCENE_LOAD_START
Will be triggered when the scene starts loading. This is, when an image is detected or you select a surface to place the scene.
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_LOAD_START, (params) => {
console.log(`Scene ${params.oid} is loading.`, params);
});Params content:
{
"oid": "94f5ec424f8a4a24aac0995ca0e7a1cc",
"name": "My scene",
"orientation": "horizontal",
"preview": true
}- oid: Oid of the scene that has started to load.
- name: Name of the scene that has started to load.
- orientation: The scene orientation defined through Onirix Studio. It can be "horizontal" or "vertical".
- preview: True if the scene was loaded in Preview 3D mode or False if loaded in any of the AR modes.
SCENE_LOAD_END
Will be triggered when the scene finishes loading, and thus, the assets are visible. In the parameters of this event you can find all the datasheets related to the scene and the list of all the elements of the scene (with their datasheets).
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_LOAD_END, (params) => {
console.log(`Scene ${params.oid} is loaded.`, params);
});Params content:
{
"oid": "94f5ec424f8a4a24aac0995ca0e7a1cc",
"name": "My scene",
"orientation": "vertical",
"preview": false,
"elements": [ Element ],
"datasheets": [ Datasheet ],
"transform": Transform
}- oid: Oid of the scene that has been loaded.
- name: Name of the scene that has been loaded.
- orientation: The scene orientation defined through Onirix Studio. It can be "horizontal" or "vertical".
- preview: True if the scene was loaded in Preview 3D mode or False if loaded in any of the AR modes.
- elements: List with all the elements of the scene
- datasheets: List with all the datasheets associated directly to the scene. The datasheets associated to elements are inside each element.
- transform: initial position and rotation of the scene.
SCENE_LOST
It will be activated when you lose sight of the image or surface and the scene is deleted. Params content:
{
"oid": "94f5ec424f8a4a24aac0995ca0e7a1cc",
}- oid: Oid of the scene that has been lost.
SCENE_DETECTED
It will be activated when when a surface is detected.
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_DETECTED, (params) => {
console.log(`Scene ${params.oid} detected.`, params);
});Params content:
{
"oid": "94f5ec424f8a4a24aac0995ca0e7a1cc",
}- oid: Oid of the scene that has been detected.
Events for touch control (click or tap)
ELEMENT_CLICK
Will be triggered when an element is clicked, receiving its oid as argument and the element's center position(x, y, z) and intersection point.
embedSDK.subscribe(OnirixEmbedSDK.Events.ELEMENT_CLICK, (params) => {
console.log(`Element ${params.oid} clicked.`, params);
});Params content:
{
"oid": "78e9af2327654ba696d81957b501dd1d",
"name": "MaterialsVariantsShoe",
"type": ElementType,
"datasheets": [ Datasheet ],
"position": {
"x": 0.6662914324085911,
"y": 0.000500000023748687,
"z": -0.0024443127687916455
},
"intersection": {
"x": 0.5865634503818894,
"y": 0.05691027079486933,
"z": 0.03421088253540488,
"node": ElementNode
},
metadata: BIMMetadata
}- oid: Oid of the element that has been clicked.
- name: Name of the element that has been clicked.
- type: Type of the element that has been clicked.
- datasheets: List with all the datasheets associated directly to the element
- position: current position of the center of the element.
- intersection: coordinates and node where the element was touched (coordinates local to the element itself).
- metadata: metadata of the point of the element where the click was made.
SCENE_CLICK
Will be triggered when a scene is clicked. Returns an object with the scene coordinates where the user has touched. If an element has been touched, it returns the exact point where it was touched and the information of the touched element.
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_CLICK, (params) => {
console.log(`Scene clicked.`, params);
});Params content:
{
"element": {
"oid": "78e9af2327654ba696d81957b501dd1d",
"name": "MaterialsVariantsShoe",
"type": ElementType,
"datasheets": [ Datasheet ],
"position": {
"x": 0.6662914324085911,
"y": 0.000500000023748687,
"z": -0.0024443127687916455
}
},
"intersection": {
"x": 0.5865634503818894,
"y": 0.05691027079486933,
"z": 0.03421088253540488
}
}- element: Can be null if no interaction with any element of the scene took place.
- oid: Oid of the element that has been clicked.
- name: Name of the element that has been clicked.
- type: Type of the element that has been clicked.
- position: current position of the center of the element.
- datasheets: datasheets attached to the clicked element.
- intersection: coordinates where the scene was touched. If an element was touched, it will be the coordinates of the point in the scene where the collision with the element occurred.
ON_TOUCH_START
Will be triggered immediately after the finger touches an element, receiving its oid as argument and the element's center position(x, y, z) and intersection point.
embedSDK.subscribe(OnirixEmbedSDK.Events.ON_TOUCH_START, (params) => {
console.log(`Element ${params.oid} touch start.`, params);
});Params content:
{
"oid": "78e9af2327654ba696d81957b501dd1d",
"name": "MyAwesomElement",
"type": ElementType,
"datasheets": [ Datasheet ],
"position": {
"x": 0.6662914324085911,
"y": 0.000500000023748687,
"z": -0.0024443127687916455
},
"intersection": {
"x": 0.5865634503818894,
"y": 0.05691027079486933,
"z": 0.03421088253540488,
"node": ElementNode
},
metadata: BIMMetadata
}- oid: Oid of the element that has been clicked.
- name: Name of the element that has been clicked.
- type: Type of the element that has been clicked.
- datasheets: List with all the datasheets associated directly to the element
- position: current position of the center of the element.
- intersection: coordinates and node where the element was touched (coordinates local to the element itself).
- metadata: metadata of the point of the element where the click was made.
ON_TOUCH_END
Will be triggered immediately after the finger releas an element, receiving its oid as argument and the element's center position(x, y, z) and intersection point.
embedSDK.subscribe(OnirixEmbedSDK.Events.ON_TOUCH_END, (params) => {
console.log(`Element ${params.oid} touch end.`, params);
});Params content:
{
"oid": "78e9af2327654ba696d81957b501dd1d",
"name": "MyAwesomElement",
"type": ElementType,
"datasheets": [ Datasheet ],
"position": {
"x": 0.6662914324085911,
"y": 0.000500000023748687,
"z": -0.0024443127687916455
},
"intersection": {
"x": 0.5865634503818894,
"y": 0.05691027079486933,
"z": 0.03421088253540488,
"node": ElementNode
},
metadata: BIMMetadata
}- oid: Oid of the element that has been clicked.
- name: Name of the element that has been clicked.
- type: Type of the element that has been clicked.
- datasheets: List with all the datasheets associated directly to the element
- position: current position of the center of the element.
- intersection: coordinates and node where the element was touched (coordinates local to the element itself).
- metadata: metadata of the point of the element where the click was made.
ON_SCENE_TOUCH_START
Will be triggered immediately after the finger touches the scene. Returns an object with the scene coordinates where the user has touched. If an element has been touched, it returns the exact point where it was touched and the information of the touched element.
embedSDK.subscribe(OnirixEmbedSDK.Events.ON_SCENE_TOUCH_START, (params) => {
console.log(`Scene touch start.`, params);
});Params content:
{
"element": {
"oid": "78e9af2327654ba696d81957b501dd1d",
"name": "MaterialsVariantsShoe",
"type": ElementType,
"datasheets": [ Datasheet ],
"position": {
"x": 0.6662914324085911,
"y": 0.000500000023748687,
"z": -0.0024443127687916455
}
},
"intersection": {
"x": 0.5865634503818894,
"y": 0.05691027079486933,
"z": 0.03421088253540488
}
}- element: Can be null if no interaction with any element of the scene took place.
- oid: Oid of the element that has been clicked.
- name: Name of the element that has been clicked.
- type: Type of the element that has been clicked.
- position: current position of the center of the element.
- datasheets: datasheets attached to the clicked element.
- intersection: coordinates where the scene was touched. If an element was touched, it will be the coordinates of the point in the scene where the collision with the element occurred.
ON_SCENE_TOUCH_END
Will be triggered immediately after the finger is lifted. Returns an object with the scene coordinates where the user has touched. If an element has been touched, it returns the exact point where it was touched and the information of the touched element.
embedSDK.subscribe(OnirixEmbedSDK.Events.ON_SCENE_TOUCH_END, (params) => {
console.log(`Scene touch end.`, params);
});Params content:
{
"element": {
"oid": "78e9af2327654ba696d81957b501dd1d",
"name": "MaterialsVariantsShoe",
"type": ElementType,
"datasheets": [ Datasheet ],
"position": {
"x": 0.6662914324085911,
"y": 0.000500000023748687,
"z": -0.0024443127687916455
}
},
"intersection": {
"x": 0.5865634503818894,
"y": 0.05691027079486933,
"z": 0.03421088253540488
}
}- element: Can be null if no interaction with any element of the scene took place.
- oid: Oid of the element that has been clicked.
- name: Name of the element that has been clicked.
- type: Type of the element that has been clicked.
- position: current position of the center of the element.
- datasheets: datasheets attached to the clicked element.
- intersection: coordinates where the scene was touched. If an element was touched, it will be the coordinates of the point in the scene where the collision with the element occurred.
Events for image tracking (marker) experiences
OPEN_MARKERS_PANEL
Will be triggered when image markers panel is opened. This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.OPEN_MARKERS_PANEL, () => {
console.log(`Markers panel open.`);
});CLOSE_MARKERS_PANEL
Will be triggered when image markers panel is closed. This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.CLOSE_MARKERS_PANEL, () => {
console.log(`Markers panel closed.`);
});Events for geolocalized experiences
MAP_READY
Will be triggered when map is loaded or when there is some error during the map loading process. In the latter case, the event params object will have an error field whose value is the error occurred.
embedSDK.subscribe(OnirixEmbedSDK.Events.MAP_READY, (params) => {
console.log(`Map ready.`, params);
});Params content:
{
"error": "Error info"
}- error: Description of the error occurred during map initialization. The most common error may be the lack of permissions to access the GPS position of the device.
SCENE_LOCATION_CLICK
Will be triggered when the user clicks on a location in the map, receiving as parameters the oid and name of the scene corresponding to the location.
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_LOCATION_CLICK, (params) => {
console.log(`Scene location clicked.`, params);
});Params content:
{
"oid": "a41effe24abd45ecba04a8991020d3b7",
"name": "MyScene"
}- oid: oid of the scene corresponding to the location.
- name: name of the scene corresponding to the location.
SCENE_RADIUS_ENTER
Will be triggered when the user enters the activation radius of a geolocated scene, receiving as parameters the oid and name of the scene corresponding to the location.
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_RADIUS_ENTER, (params) => {
console.log(`Scene radius enter.`, params);
});Params content:
{
"oid": "a41effe24abd45ecba04a8991020d3b7",
"name": "MyScene"
}- oid: oid of the scene corresponding to the location.
- name: name of the scene corresponding to the location.
SCENE_RADIUS_EXIT
Will be triggered when the user exits the activation radius of a geolocated scene, receiving as parameters the oid and name of the scene corresponding to the location.
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_RADIUS_EXIT, (params) => {
console.log(`Scene radius exit.`, params);
});Params content:
{
"oid": "a41effe24abd45ecba04a8991020d3b7",
"name": "MyScene"
}- oid: oid of the scene corresponding to the location.
- name: name of the scene corresponding to the location.
BACK_TO_MAP
Will be triggered when the user leaves a scene and goes back to the map screen. . This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.BACK_TO_MAP, () => {
console.log(`Back to map.`);
});Events for Wayfinding
NAVIGATION_STARTED
It is triggered when navigation to a destination node is initiated. This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.NAVIGATION_STARTED, () => {
console.log(`Navigation started.`);
});NAVIGATION_COMPLETED
It is triggered when navigation is finished because the destination has been reached. This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.NAVIGATION_COMPLETED, () => {
console.log(`Navigation completed.`);
});NAVIGATION_CANCELLED
It is triggered at the end of navigation if the destination has not been reached. This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.NAVIGATION_CANCELLED, () => {
console.log(`Navigation cancelled.`);
});Events for WebXR mode
SESSION_ENDED
It will be activated on WebXR's exit. This event does not return parameters.
embedSDK.subscribe(OnirixEmbedSDK.Events.SESSION_ENDED, () => {
console.log(`WebXR session end.`);
});Other events
LAZY_LOAD_END
It will be called when an element is loaded lazily or created dynamically.
embedSDK.subscribe(OnirixEmbedSDK.Events.LAZY_LOAD_END, () => {
console.log(`Lazy load end.`);
});Params content:
{
"oid": "6eaa9458f54643659101f498605489cc",
"name": "whaley",
"type": ElementType,
"datasheets": [ Datasheets ],
"position": {
"x": 0.2,
"y": 0.4,
"z": 0
}
}- oid: oid of the loaded element.
- name: name of the loaded element.
- type: Type of the loaded element.
- datasheets: datasheets attached to the loaded element.
- position: current position of the center of the loaded element.
ON_POSE
Will be triggered every time the camera is updated and receives a param object with the fields 'position', 'quaternion', and 'euler'.
embedSDK.subscribe(OnirixEmbedSDK.Events.ON_POSE, (params) => {
console.log(`On camera pose.`, params);
});Control the scene with Actions
Actions are useful to create custom behaviour and be able to trigger changes in the scene from HTML elements.
If you use element names instead of oids for action params, a new action will launch for each element with that name.
In order to run an action, just call its method with required parameters:
embedSDK.disable('your_element_oid');Enable / disable element actions
enable(oid | name, transition, time)
Enables a disabled element. If the element is already enabled, it does nothing.
- oid: element oid or name
- transition: Transition or TransitionObject.
- time: duration of transition in seconds (default = 1). It can be included inside TransitionObject.
disable(oid | name, transition, time)
Disables an enabled element. If the element is already disabled, it does nothing.
- oid: element oid or name
- transition: Transition or TransitionObject.
- time: duration of transition in seconds (default = 1). This field is optional. It can be included inside TransitionObject.
toggle(oid | name, transition, time)
If an element is enabled, it disables it and vice versa.
- oid: element oid or name
- transition: Transition or TransitionObject.
- time: duration of transition in seconds (default = 1). It can be included inside TransitionObject.
enableAll()
Enable all disabled elements of the scene.
disableAll()
Disable all enabled elements of the scene.
Actions to move or transform elements
translate(oid | name, x, y, z, time, loop)
Moves an element a certain distance. The x, y, z values represent the increase (can be negative) on each axis.
For example, if the element myElement is at position (0, 1, -2), the action embedSdk.translate('myElement', 0.9, 3, 5), will move the element to the coordinates (0.9, 4, 3).
- oid: element oid or name,
- x, y, z: amount on each axis.
- time: duration of movement in seconds.
- loop: repeat indefinitely if true (false by default).
translateToPosition(oid | name, x, y, z, time, lookAt)
Moves the element to the x, y, z coordinates passed as parameter.
- oid: oid or name of the element to be moved.
- x,y,z: coordinates where the object will be moved.
- time: duration of movement in seconds.
- lookAt: true if the element must look in the direction of the movement
translateToElement(oid | name, targetOid, time, lookAt)
Moves the element oidto the current position of the targetOid element.
- oid: oid or name of the element to be moved.
- targetOid: oid / name of the target element.
- time: duration of movement in seconds.
- lookAt: true if the element must look in the direction of the movement.
rotate(oid | name, x, y, z, time, loop)
Increases the rotation of the element by the specified amount on each axis.
For example, if the element myElement is at position (0, 1, -2), the action embedSdk.rotate('myElement', 0.9, 3, 5), set element rotation to (0.9, 4, 3).
- oid: element oid or name.
- x, y, z: amount on each axis in Euler angles (radians).
- time: duration of rotation in seconds.
- loop: repeat indefinitely if true (false by default).
rotateTo(oid | name, x, y, z, time, loop)
Sets the rotation value of the element.
- oid: element oid or name.
- x, y, z: rotation value in Euler angles (radians).
- time: duration of rotation in seconds.
rotateToQuaternion(oid | name, x, y, z, w, time, loop)
Sets the rotation value of the element by means of a quaternion.
- oid: element oid or name.
- x, y, z, w: quaternion's components
- time: duration of rotation in seconds.
scale(oid | name, x, y, z, time, loop)
Increases the scale of the element by the specified amount on each axis.
For example, if the element myElement is at scale (0.4, 1, 2.8), the action embedSdk.scale('myElement', 0.9, 3, 5), set element scale to (0.9, 4, 3).
- oid: element oid or name
- x, y, z: amount on each axis.
- time: action's duration in seconds.
- loop: repeat indefinitely if true (false by default).
setOpacity(oid | name, opacity, time)
Sets the final opacity of the element.
- oid: element oid or name.
- opacity: value between 0 (totally transparent) and 1 (totally opaque).
- time: time that the transition should last between the current opacity of the element and the one indicated in the opacity parameter.
Actions for multimedia elements
play(oid | name)
Plays the video or audio whose oid or name is passed as parameter. If the item is already playing, it does nothing. If a non-media element is passed nothing happens either.
- oid: element oid or name
pause(oid | name)
Pause the video or audio whose oid or name is passed as parameter. If we subsequently execute play, the playback will continue from the moment we paused. If the item is already paused, it does nothing. If a non-media element is passed nothing happens either.
- oid: element oid or name
stop(oid | name)
Stops the video or audio whose oid or name is passed as parameter.If we then execute play, the playback will start from the beginning of the video or audio. If the item is already paused, it does nothing. If a non-media element is passed nothing happens either.
- oid: element oid or name
Actions for 3D elements (animations and variants)
playAnimation(oid | name, animation, loop, autoStop, time)
Launches the playback of an animation of a 3D element
- id: element oid or name.
- animation: animation name. If this parameter is null, all animations of the asset will be played at the same time.
- loop: true you want the animation loop, false if not.
- autoStop: If this parameter is true, the model will return to its original pose after finishing the animation (default false).
- time: This parameter allows you to specify the duration (in seconds) of the animation. If this parameter is not set, the original duration of the animation will be maintained.
stopAnimation(oid | name)
If the element has animations that are playing, this action stops them.
- oid: element oid or name
setVariant(oid | name, variant)
Sets a certain variant of the 3D asset of the element. For more information about variants
- oid: oid or name of the element.
- variant: name of the element's variant to apply.
Actions for labels
setLabelText(oid | name, text)
Change the text of the label to the one specified in parameter
- oid: element oid or name.
- text: new label text.
Actions for lazy loading and dynamic element creation
Lazy loading allows you to mark some elements as "lazy" on the Onirix Studio editor. "Lazy" elements are offloaded from the initial scene loading and can be loaded later using Onirix Embed SDK. For a more detailed description see the appropriate section of the lazy loading tutorial. Dynamic element creation is a step further from lazy loading: you can create new elements in the scene from assets using the Onirix Embed SDK. For a more detailed description see the appropriate section of the lazy loading tutorial.
loadElement(oid, params, transition)
Allows you to load an element marked as "lazy" in the Onirix Studio editor. In the params object we can define the coordinates where we want the object to appear, the rotation, scale... The method returns a promise that is resolved at the end of loading the element.
- oid: element oid
- params: an object with any of the following keys:
- position: x, y, z coordinates where the element will appear.
- euler: x, y, z value of rotation in each axis expressed in Euler angles (radians).
- scale: x, y, z value of scale in each axis.
- opacity: opacity with which the element will be displayed.
- transition: TransitionObject.
Example:
try {
console.log('Element load start');
await embedSDK.loadElement('327c98289bb04a3bbe2cce98219a96e7',
{
position: { x:0.2, y: 0.4, z: 0},
euler: { x:-55, y: 10, z: 0},
},
{
type: OnirixEmbedSDK.Transitions.FADE,
time: 5,
sound: OnirixEmbedSDK.Sounds.SPRINT_JUMP
}
);
console.log('Element loaded');
} catch (error) {
console.error('Error on element load', error);
}createElement(oid, params, transition)
Dynamically creates a new element in the scene from an asset in the library. The method returns a promise that is resolved at the end of loading the element.
- oid: oid assigned to the element to create
- params: an object with the following keys:
- assetOid: oid of the asset from which we create the element.
- name: Name that we will give to the element. This name can be used to act on the element in other actions.
- parentOid: if we want the new element to be inside a collection or nested in another object this will be the oid of the parent of the new element.
- position: x, y, z coordinates where the element will appear.
- euler: x, y, z value of rotation in each axis expressed in Euler angles (radians).
- scale: x, y, z value of scale in each axis.
- opacity: opacity with which the element will be displayed.
- transition: Transition object.
Example:
import uuid from 'https://unpkg.com/uuid@latest/dist/esm-browser/v4.js'
try {
console.log('Element creation start');
await embedSDK.createElement(uuid(),
{
assetOid: '5c9740e36c2f4844821350913da3476c',
parentOid: null,
name: 'earth_cartoon',
position: {x: 0, y: 0, z: 0},
euler: {x: 0, y: 0, z: 0},
scale: {x: 0.1, y: 0.1, z: 0.1},
opacity: 0.7
},
{
type: OnirixEmbedSDK.Transitions.FADE,
time: 5,
sound: OnirixEmbedSDK.Sounds.SPRINT_JUMP
}
);
console.log('Element created');
} catch (error) {
console.error('Error on element creation', error);
}Actions for camera control
Working with the scene's camera can be challenging. To assist you, we have developed a camera controls module that will greatly simplify your development process.
setCameraRigTransform(matrix)
Sets the camera transform matrix to the specified matrix.
- matrix: It is a Matrix4, that is to say, a 4x4 matrix (comprising 16 elements).
setCameraRigPosition(x, y, z)
Sets the camera position to the specified position.
- x, y, z: coordinates where the camera will be moved.
setCameraRigRotation(x, y, z)
Sets the camera rotation to the specified Euler angle.
- x, y, z: rotation value in Euler angles (radians).
setCameraRigQuaternion(x, y, z, w)
Sets the camera rotation to the specified quaternion.
- x, y, z, w: quaternion's components
disableCameraControls()
Disables the default camera controls when using the 3D viewer.
Limiting transform controls
With Onirix Embed SDK it is possible to decide which elements react to the transformation controls (movement, scale and rotation). Onirix EmbedSDK provides two actions: setTransformControlsAllowlist([...elementsOids]) and setTransformControlsBlocklist([...elementsOids])
With these actions you can specify the elements that accept (or not) the transformation controls.
Both actions are opposites. Therefore, each time we call one of them, all previous possible calls are cancelled.
If the project does not allow transformation gestures, these two actions will have no effect.
More info here
setTransformControlsAllowlist([...elementsOids])
Allows you to specify the elements that accept the transformation controls. Only the elements whose oid is passed as a parameter can be modified by the user with the usual transformation gestures (move, rotate and scale).
setTransformControlsBlocklist([...elementsOids])
Allows to specify the elements that do NOT accept the transformation controls. Only the elements whose oid is NOT passed as a parameter can be modified by the user with the usual transformation gestures (move, rotate and scale).
Actions for Wayfinding
Through the EmbedSDK you can manage the wayfinding in spatial experiences. This allows you to initiate navigations to specific destinations based on the user's actions in the experience or even based on URL parameters.
initNavigation(oid, origin, fullRoute)
Starts navigation to the node whose oid is passed as the first parameter. The second parameter is optional and allows specifying the starting point of the navigation. If omitted, navigation starts from the camera position.
- oid: oid of the final node of the route.
- origin: x, y, z coordinates where the navigation starts. If null it will use the camera coordinates.
- fullRoute: if true, the complete route to the destination will be displayed instead of being displayed progressively.
cancelNavigation()
Cancels the current navigation.
Actions from BIM (Assets metadata)
With Onirix you can import your BIM models generated from engineering departments. More information in our documentation.
getMetadata(oid, query)
The getMetadata action receives the OID of the element whose metadata you want to retrieve and a query parameter that serves to identify the node whose metadata you wish to recover. There are several options for the query field value:
- oid: element's oid.
- query: There are several options for the query field value:
- A number that corresponds to the node's line ID.
- A string that corresponds to the node's globalId or name. If the string is *, it matches anything.
- A RegExp that matches the node's name.
- The node's path, which is an array of numbers, strings, or RegExps. The first element of the path should match the root node of the element, the second with one of its children, and so on. Each value in the path follows the rules described above to match elements. For example, ["abc123", "*", /Hello/, 3].
embedSDK.subscribe(OnirixEmbedSDK.Events.SCENE_LOAD_END, async () => {
console.log("A", await embedSDK.getMetadata(OID, "0KMpiAlnb52RgQuM1CwVfd"));
console.log("B", await embedSDK.getMetadata(OID, "Gelaende"));
console.log("C", await embedSDK.getMetadata(OID, /Wand/));
console.log("D", await embedSDK.getMetadata(OID, ["0lY6P5Ur90TAQnnnI6wtnb", "0KMpiAlnb52RgQuM1CwVfd"]));
console.log("E", await embedSDK.getMetadata(OID, ["0lY6P5Ur90TAQnnnI6wtnb", "Gelaende"]));
console.log("F", await embedSDK.getMetadata(OID, ["0lY6P5Ur90TAQnnnI6wtnb", /Gel/]));
console.log("G", await embedSDK.getMetadata(OID, ["0lY6P5Ur90TAQnnnI6wtnb", "*"]));
console.log("H", await embedSDK.getMetadata(OID, ["*", "0KMpiAlnb52RgQuM1CwVfd"]));
});This function returns a list with the metadata of all matching elements, although when matching by id or globalId, only a single element will match.
Take a look at the example we have in GitHub.
Actions form highlight nodes
To work with node highlighting it is necessary to know the internal structure of the assets that are part of the experience. The EmbedSDK gives you information about the names of the asset nodes in several events:
- SCENE_LOAD_END: In the parameters returned by this event you will find the list of scene elements. Inside each element is included the list of nodes that form it.
- ELEMENT_CLICK, ON_TOUCH_START and ON_TOUCH_END: In the parameters returned by this event an
intersectionobject is included. Inside this object are the coordinates of the exact point of the asset that was touched and the touched node.
You can also use online tools such as https://sandbox.babylonjs.com/ or https://threejs.org/editor/ to inspect your assets and view the nodes that make them up.
enableHighlightNodes(enable, params)
This action allows you to enable/disable highlighting of touched parts in BIM models. You can also customize the shape and the colors with which the part is highlighted in the model.
- enable: true if you want to activate highlighting or false if you want to deactivate it.
- params:
- type: "box" (default value) or "sphere".
- color: is the color of the box / sphere.
- opacity: opacity of the box / sphere.
- border:
- enable: determines whether they should be displayed or not. By default they are enabled.
- color: border color.
- width: border size.
- radius: sphere radius.
Examples:
// Box without border
embedSDK.enableHighlightNodes(true, {type: "box", border: {enable: false}});
// Sphere
embedSDK.enableHighlightNodes(true, {type: "sphere", color: "#FABADA", opacity: 0.7, radius: 0.5 });highlightElementNode(oid | name, nodeName)
This action allows you to highlight a node of a scene element. It is only applicable to elements with 3D assets.
- oid | name: element oid or name.
- nodeName: name of the node to be highlighted.
clearHighlightNodes()
This action deactivates all nodes that may be highlighted at a given time.
Other actions
enableHighlightNodes(enable, params)
This action allows you to enable/disable highlighting of touched nodes in models. You can also customize the shape and the colors with which the part is highlighted in the model.
- enable: true if you want to activate highlighting or false if you want to deactivate it.
- params:
- type: "box" (default value) or "sphere".
- color: is the color of the box / sphere.
- opacity: opacity of the box / sphere.
- border:
- enable: determines whether they should be displayed or not. By default they are enabled.
- color: border color.
- width: border size.
- radius: sphere radius.
Examples:
// Box without border
embedSDK.enableHighlightNodes(true, {type: "box", border: {enable: false}});
// Sphere
embedSDK.enableHighlightNodes(true, {type: "sphere", color: "#FABADA", opacity: 0.7, radius: 0.5 });Take a look at the example we have in GitHub.
getAssetImage(oid, thumb)
This function allows you to obtain the image of an asset from your library. If the asset is an image type, you can access the full image or its thumbnail. If the asset is a 3D asset, you can only access its thumbnail. This action returns a promise that resolves to a Blob object with the image.
- oid: Oid of the asset whose image we want to recover
- thumb: true (default value) if we want to retrieve the asset thumbnail. False if we want to get the original image. For 3D elements it is only possible to retrieve the thumbnail.
Example:
const blob = await embedSDK.getAssetImage('ec82d678cb804e1c8e7b9b974fab62c1')
const imageUrl = URL.createObjectURL(blob);
const img = document.createElement('img');
img.src = imageUrl;
img.style = 'position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);';
img.onload = () => {
URL.revokeObjectURL(imageUrl);
};
document.body.appendChild(img);loadSurfacePlaceholder(url | base64)
With this example you can change the image used as placeholder for surface tracking scenes. This function accepts a url to an image hosted on an external hosting (make sure that CROSS on that server is disabled) or also a url with Base64 content.
Please note the following points:
- Transparency is only available for png files (not for base64 uploaded images).
- If the width and height of the image are not equal, the texture will appear distorted.
- If the width or height is greater than 512 pixels it may fail on certain devices.
- If the width or height are not powers of 2 the performance may deteriorate.
-
If the width or height is greater than 4096 pixels an error is thrown.
Here you will find a couple of examples on how to customize the placeholder.
loadScene(oid)
This action allows to load a scene without reloading the player. The newly loaded scene remains at the same point where the previous one was and the type of tracking that was being used is maintained.
- oid: Oid of the scene you want to load. It must be a scene from the same project with which you entered the player.
resetScenes()
This action takes no parameters and its function is to return the web AR player to its initial state
setProperties(oid | name, params)
This method allows us to modify some of the properties of the scene elements.
- oid | name: oid or name del elemento que se quiere modificar
- params: an object with the following keys:
- color: color of the element. Applies to primitives and labels. In the case of labels it refers to the background color.
- text_color: applies to labels. Refers to the color of the label text. Colors must be in hexadecimal format.
Data and params definitions
ElementType
- 0: 2D element, images.
- 1: 3D element, 3D models.
- 2: Onirix Studio labels.
- 3: video element.
- 4: audio element.
- 5: Onirix Studio collections.
- 6: Hologram element.
- 7: Onirix Studio light.
Element
{
"oid": "b322bc9540074a97933301d5e14f802c",
"name": "Dancing bear",
"type": ElementType,
"tx": 0,
"ty": 0,
"tz": 0,
"rx": 0,
"ry": 0,
"rz": 0,
"sx": 1,
"sy": 1,
"sz": 1,
"enabled": true,
"parentOid": null,
"asset": {
"oid": "a3d317f4c6734bdca416bf3efb69af1b",
"name": "Dancing bear",
"metadata": {
"animations": [
{
"name": "mixamo.com",
"duration": 16.266666412353516
}
],
"variants": [
"midnight",
"beach",
"street"
]
},
},
"datasheets": [ Datasheet ],
"nodes": [ ElementNode ]
}- Oid and name of the element.
- tx, ty, tx: coordinates corresponding to the initial position of the element defined in the Onirix Studio editor.
- rx, ry, rz: initial rotation of the element defined in the Onirix Studio editor.
- sx, sy, sz: initial scale of the element defined in the Onirix Studio editor.
- enabled: true if the initial state of the element is enabled.
- parentOid: If the element is nested, or belongs to a collection, this is the oid of the element immediately above it in the hierarchy.
- asset: Element asset information. If it is a 3D asset with animations or variants, we can look them up in metadata. Through the EmbedSDK we can control the animations with the actions
playAnimationandstopAnimationand set a variant withsetVariant. - datasheets: element's data sheets.
- nodes: nodes that are part of the 3D asset linked to the element.
ElementNode
They represent the internal nodes of a 3D asset. The id field may not appear.
{
"id": "a3d317f4c6734bdca416bf3efb69af1b",
"name": "internalNode0332"
}DataStructure
The data structures are the objects that define the content that the data sheets of the scenes and elements of Onirix Studio can have. Each data sheet can have a different structure.
Data structures and their data sheets are defined and managed from the Onirix Studio Datastore.
{
"oid": "185c967e8b04451690279c7011877c45",
"name": "myCustom Structure",
"global": false,
"template": [ DataStructureField ]
{
"my_custom_field": "string",
"_required": true
},
{
"my_custom_description": "texarea",
},
{
"one_image": "image",
},
],
"created": "2022-09-16T09:09:11.000Z",
"updated": "2022-09-16T09:09:11.000Z"
}- oid: the oid of the data structure.
- name: the name of the data structure.
- global: some data structures are global to Onirix Studio and do not belong to a specific user.
- template: list of all fields defined in the data structure. The order of the fields is also defined when creating the structure.
- created: date of creation of the data structure.
- updated: date of update of the data structure.
DataStructureField
A field of a data structure defines part of the content of the datasheets that implement it. Each field is defined by name and type. It is also possible to indicate whether a field is required or not. In the case of being required, the data sheets must have the field informed.
This is the general appearance of a field in a data structure.
{
"<field_name>": "<field_type>",
"_required": <boolean>
}_required It may not exist. In that case the field is considered not required.
There are several field types:
String
Useful for short texts. The text contained in string fields has no formatting or html entities.
{
"title": "string",
}Textarea
Useful for long texts like descriptions. The text contained in textarea fields has no formatting or html entities.
{
"description": "textarea",
}Richtext
Useful for long texts like descriptions. The text contained in richtext fields can have html entities to define formats.
{
"pretty description": "richtext",
}Image
Allows to link images. The value of this field type will be the oid of a 2D asset from the user's asset library.
{
"my_image": "image"
}List
When a field type is a list, the value of the corresponding field in the data sheet must be one of the elements of the list defined in the type.
{
"my_list": [
"option A",
"option B",
"My best option",
"The worst option"
]
}Checkbox
The value of the corresponding field in the data sheet must be true or false.
{
"my_bool_value": "boolean"
}Url
The value of the corresponding field in the data sheet must be a url.
{
"help_url": "url"
}Datasheet
A data sheet is an instance of a given data structure. The data sheet contains the values of each field defined in the structure.
{
"oid": "a026468f807f41b98e33f8ade6f4b43f",
"name": "my_data_sheet",
"created": "2024-06-18T08:56:00.000Z",
"updated": "2024-06-18T08:56:00.000Z",
"template": DataStructure,
"content": [
{
"title": "Whaley the whale"
},
{
"description": "In the vast, ... bringing joy and harmony to her underwater world."
},
{
"pretty description": "<p>In the vast, shimmering ocean, there lives <strong>a charming purple whale</strong> named Wally. With her vibrant hue and gentle nature, Wally captivates everyone she meets. <u>She loves to perform graceful flips and sing</u> melodious songs that echo through the waves. Wally's playful spirit and kind heart make her a beloved friend to all sea creatures, bringing joy and harmony to her underwater world.</p>"
},
{
"my_image": "3f6d740ae4a546c38389d46a27c828ae"
},
{
"my_list": "My best option"
},
{
"my_bool_value": true
},
{
"help_url": "http://www.whaley.whale.com"
}
]
}- oid: the oid of the data sheet.
- name: the name of the data sheet.
- created: date of creation of the data structure.
- updated: date of update of the data structure.
- template: data structure that defines the content of the datasheet.
- content: A list of the values corresponding to each field defined in the data structure.
Sounds
Some actions (enable, disable, toogle, createElement, etc) support a parameter to indicate the sound to play during the action. Onirix Studio offers the following sounds:
OnirixEmbedSDK.Sounds.SUCCESSOnirixEmbedSDK.Sounds.SCOREOnirixEmbedSDK.Sounds.SWEEPOnirixEmbedSDK.Sounds.INTERFACE_ZOOMOnirixEmbedSDK.Sounds.SWIPEOnirixEmbedSDK.Sounds.FINGER_TAPOnirixEmbedSDK.Sounds.SPRINT_JUMPOnirixEmbedSDK.Sounds.CINEMATIC_HITOnirixEmbedSDK.Sounds.POPOnirixEmbedSDK.Sounds.GLITCHOnirixEmbedSDK.Sounds.BLOOPOnirixEmbedSDK.Sounds.IMPACT
With this line we make an element disappear with a BLOOP sound:
embedSDK.disable( 'element_oid', { sound: OnirixEmbedSDK.Sounds.BLOOP } );Transition
Some actions and events offer the transition parameter. With this parameter we can specify the way in which an element appears or disappears. These are the possible values:
OnirixEmbedSDK.Transitions.NONE: none, is the default value.OnirixEmbedSDK.Transitions.FADE: fade effect.OnirixEmbedSDK.Transitions.GROW: growth in all axes.OnirixEmbedSDK.Transitions.GROW_X: growth in x axe.OnirixEmbedSDK.Transitions.GROW_Y: growth in y axe.OnirixEmbedSDK.Transitions.GROW_Z: growth in z axe.OnirixEmbedSDK.Transitions.BOUNCE: bounce.OnirixEmbedSDK.Transitions.TRANSLATION: moves the element to/from a point other than its position in the scene.
With this line we make an element appear with a GROW transition that lasts 0.5 seconds:
embedSDK.enable( 'element_oid', OnirixEmbedSDK.Transitions.GROW, 0.5 );TransitionObject
This object groups all possible parameters of a transition:
{
type: OnirixEmbedSDK.Transitions.TRANSLATION,
time: 0.5,
x: 0,
y: -0.2,
z: 0,
fade: true,
sound: OnirixEmbedSDK.Sounds.BLOOP
}- type: Transition.
- time: duration of the transition.
- x, y, z: Some transitions (Translate) accept coordinates to indicate points in space.
- fade: If true, the element will appear/disappear during the transition.
- sound: Sound to be played during the transition.
With this line we make an element appear with a TRANSLATION transition that lasts 0.5 seconds:
embedSDK.enable( 'element_oid', {
type: OnirixEmbedSDK.Transitions.TRANSLATION,
time: 0.5,
x: 0,
y: -0.2,
z: 0,
fade: true
});Transform
Contains the values of the transformation of the scene or of a specific element (depending on the event in which we receive the transformation). The rotation is expressed in Euler angles and also as a quaternion.
{
"position": {
"x": -1.4695761589768238e-16,
"y": -0.5,
"z": -1.2
},
"quaternion": {
"x": 0,
"y": 0,
"z": 0,
"w": 1
},
"euler": {
"x": 0,
"y": 0,
"z": 0
}
}BIMMetadata
IFC (Industry Foundation Classes) models are essential for data representation in Building Information Modeling (BIM) projects. These models contain a rich variety of information and metadata that describe construction elements, their properties, and the relationships between them.
When our system returns IFC model metadata in JSON format, it's important to understand that these metadata do not have a fixed structure. This is due to various reasons, such as the diversity of elements and properties represented in the asset, as well as the flexibility of the IFC format.
The EmbedSDK returns these data in JSON format to ensure they are flexible and adaptable, providing the most relevant and up-to-date information according to the specific needs of each model and project. This flexibility allows users to fully leverage the available data, facilitating integration into our platform.
In GitHub you have examples for:
More information in our documentation.
Working with datastore
Data structures and their data sheets are defined and managed from the [Onirix Studio Datastore
EmbedSDK and Datastore are the perfect match to integrate your Onirix Studio experience to its fullest potential.
The management of data structures and datasheets is done in a totally visual way in Onirix Studio. This allows you to modify the value of an object's datasheet without touching the experience code.
Imagine that you have a store in AR and you want that when one of your visitors clicks on a product it shows its name, price and a url to buy it.
Simply define a data structure called "product sheet" with those three fields: "name", "price" and "url".
From the Onirix Studio scene editor, add a data sheet of this data structure to each element representing one of your products.
import OnirixEmbedSDK from "https://unpkg.com/@onirix/embed-sdk@1.11.0/dist/ox-embed-sdk.esm.js";
const embedSDK = new OnirixEmbedSDK();
await embedSDK.connect();
embedSDK.subscribe(OnirixEmbedSDK.Events.ELEMENT_CLICK, (params) => {
const itemInfo = params.datasheets.find( datasheet => datasheet.template.name == 'product sheet');
if (itemInfo) {
showMyCustomDialog(itemInfo.content);
}
})
function showMyCustomDialog(datasheetContent) {
alert(JSON.stringify(datasheetContent));
// create your own dialog
}When you want to modify the price of your product you will simply have to enter the Onirix Studio editor and in a totally visual way modify the data sheet. You will not have to modify your code.
You can get the datasheets by listening to the ON_SCENE_LOAD_END and ELEMENT_CLICK events among others.
Take a look at the documentation of each event to know in which ones to get the data sheets.