Content cards
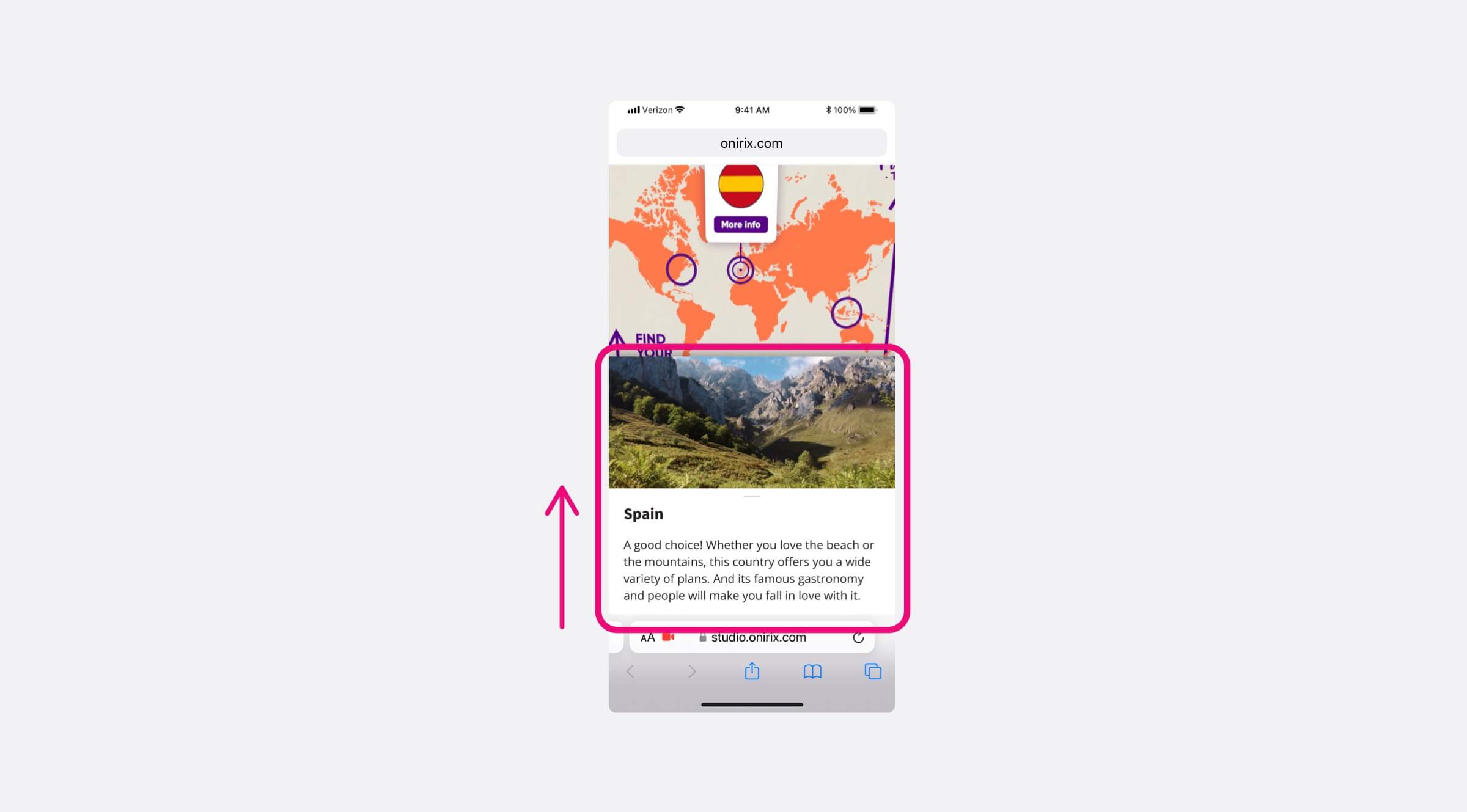
Content tokens in Onirix are small information structures that can be added and associated to any element in the AR scene. This causes the click or tap on that element to be associated with the execution of a token, which is displayed by popping out from the bottom of the viewer:
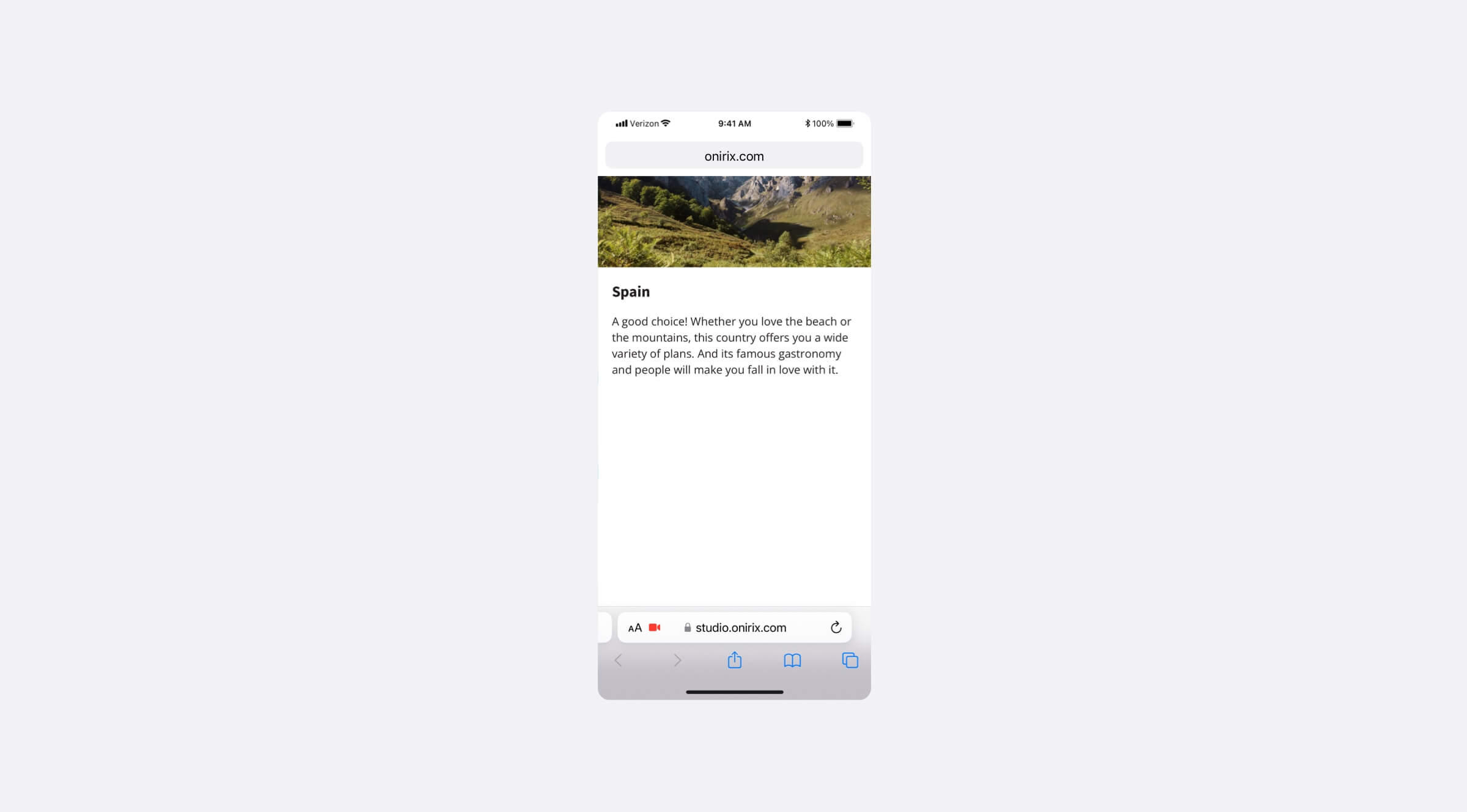
In these standard content cards, general information can be included in the following fields: title, description, image (optional) and access link (optional). These tabs can be very useful to add relevant information to an e-commerce product, to an element of a work of art that we are detecting, to a place on a map, and a long etcetera.
Tabs can be scrolled to be viewed in full, or closed, thereby returning to the AR experience and continuing to consume other content.
How to associate a content card to a scene element
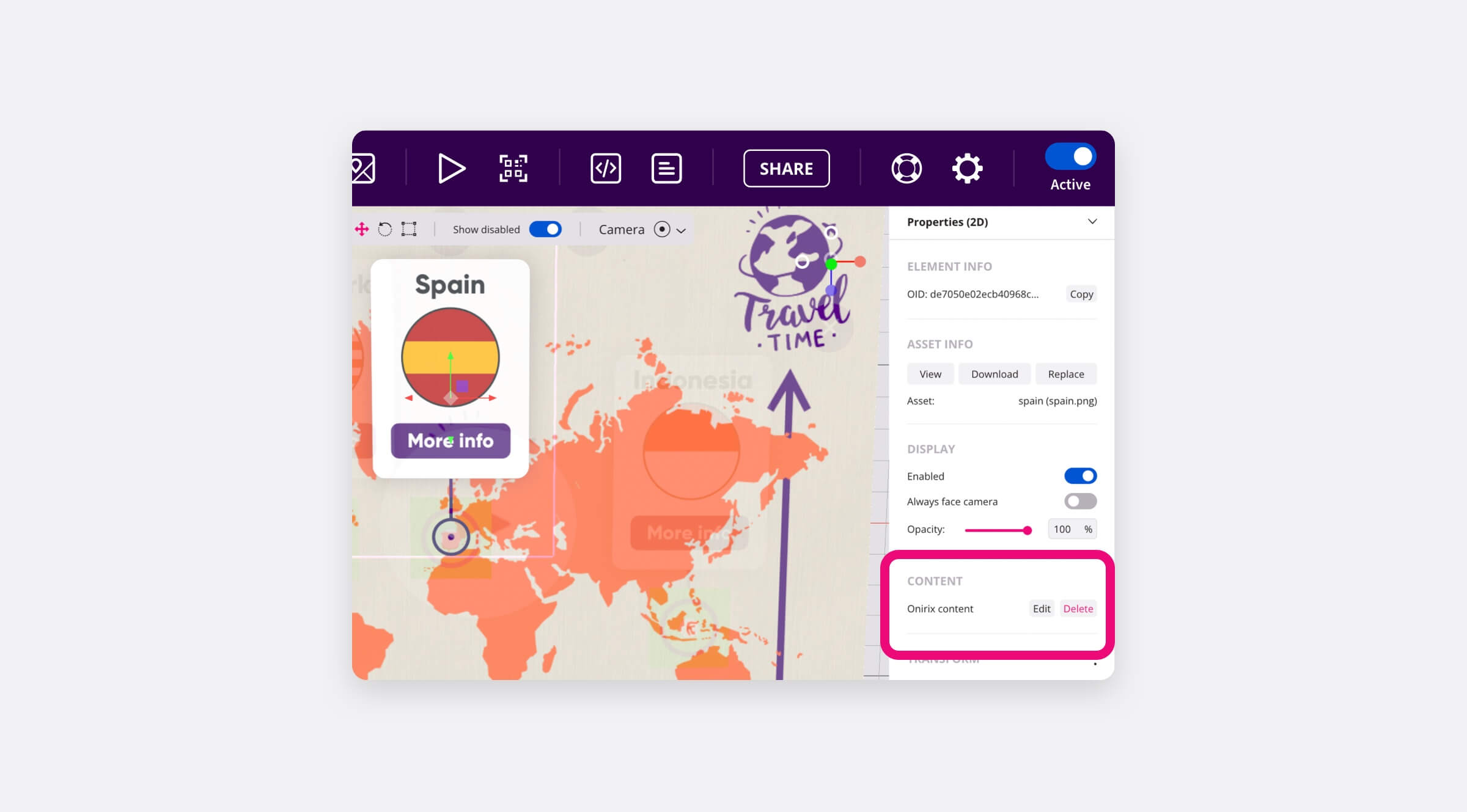
Selecting any element of the scene, within its properties, we can see one that has as title "Content". Within this element, a dialog will open that will allow us to freely modify the fields of the associated tab.
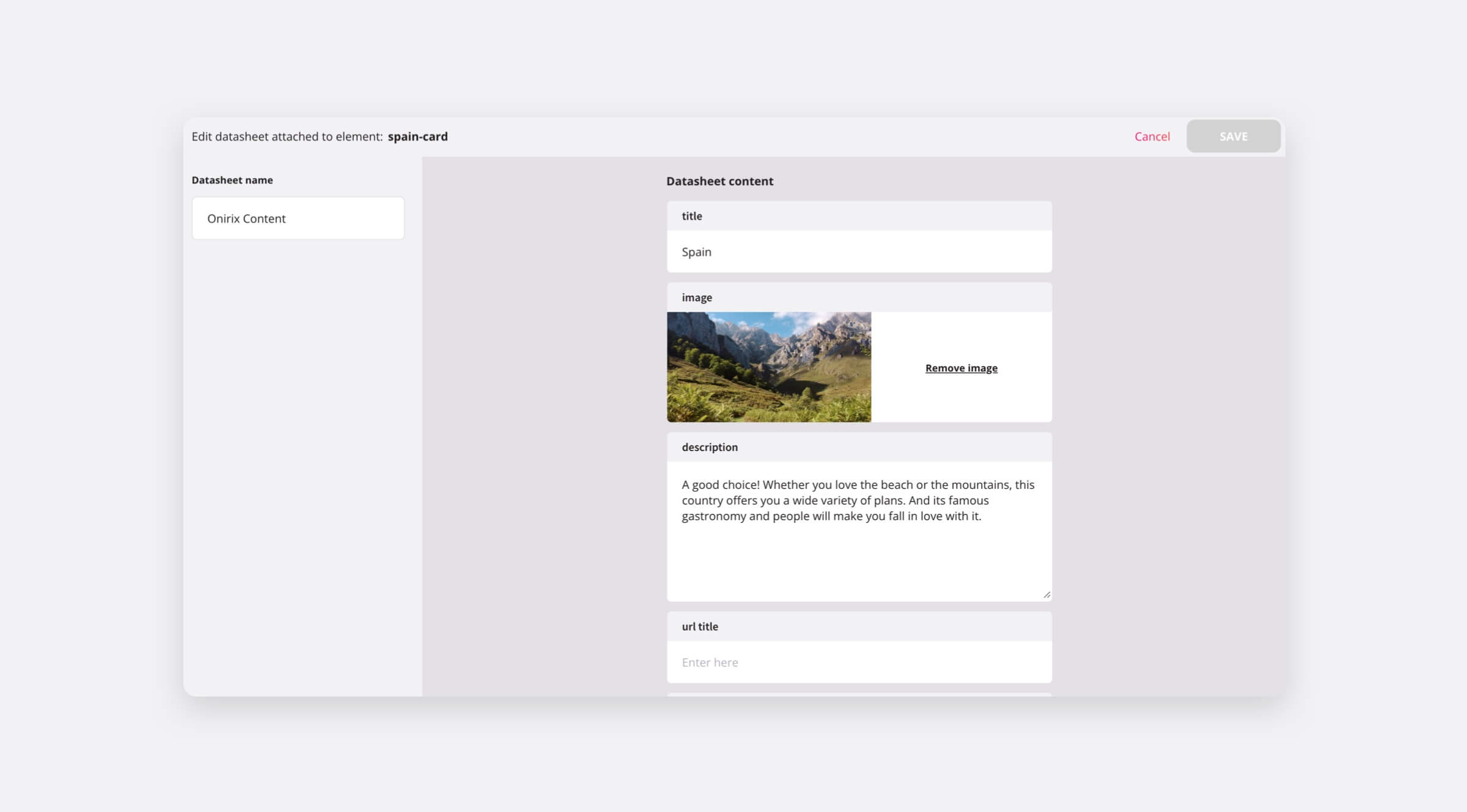
Within the editor we will have access to separate fields to add the aforementioned title, description, image or external link, associated to the card and element in question:
Content cards: try yourself
Here is an example of how the content tab previously discussed in the map example above can be displayed:
Try it yourself by accessing this sample experience. In each of the points of the map you will see an info card, to which we have associated an Onirix content card: