Format Specification
Overview
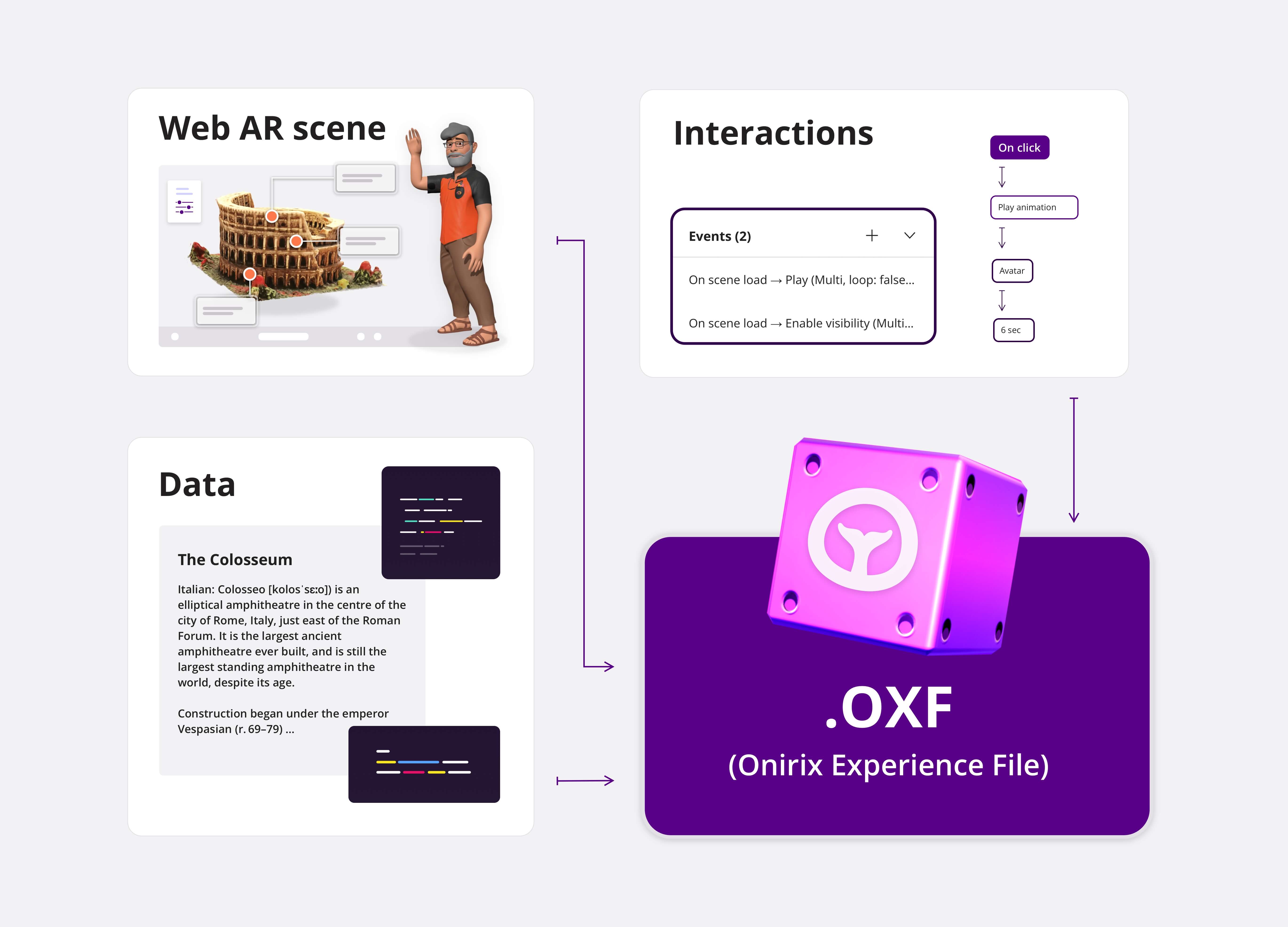
This specification defines an interoperable format for representing XR scenes, which usually combine 3D assets, different kind of interactions and data.

In the XR landscape, the absence of a universal standard for representing scenes has posed hurdles for creators. Many proprietary formats fragment assets, interactions, and data across multiple files, necessitating the use of various software tools. This fragmented approach complicates the process of sharing or porting experiences between different platforms or locations. However, with OXF, producing XR interactive scenes becomes a seamless process. The format streamlines content creation by unifying elements, data and interaction within a single file. As a result, creators can save valuable time and resources, while simultaneously fostering greater compatibility and ease of sharing across the XR industry.
Onirix Experience Format OXF, Onirix Experience Binary OXB and Relationships
The OXF specification defines a JSON format that contains references to a scene, an elements hierarchy, assets, interactions, and data. Each element of that hierarchy can optionally be associated with one of the assets.
- An OXF file should use
.oxfextension.
The OXB specification defines a BINARY format of the OXF. It's a binary representation (BSON) of an OXF (JSON) file that allows optionally embedding the different assets files (images, videos, 3D models, etc.) into one single binary file. If the assets are embedded, the OXB file will be self-contained and will not require any additional files to be loaded, transferred, or stored.
- An OXB file should use
.oxbextension.
Pros and Cons of embedding assets into the OXB file:
| Are assets embedded into the binary file? | Pros | Cons |
|---|---|---|
| True | This approach is useful because everything is contained in a single file, which makes it easier to share and distribute. | It has the disadvantage of being slower in the loading process since the assets are loaded sequentially after the completed loading of the OXB file itself finishes. |
| False | If the assets are not embedded, the OXB file will contain just references to them. This allows for asynchronous and separate loading of the assets. | This approach is useful when the assets are too large in size and the loading time is critical, but it requires having the assets available in the same location as the references. Also if any location changes the OXB file will need to be re-generated because the references will be broken and those assets can't be loaded. |
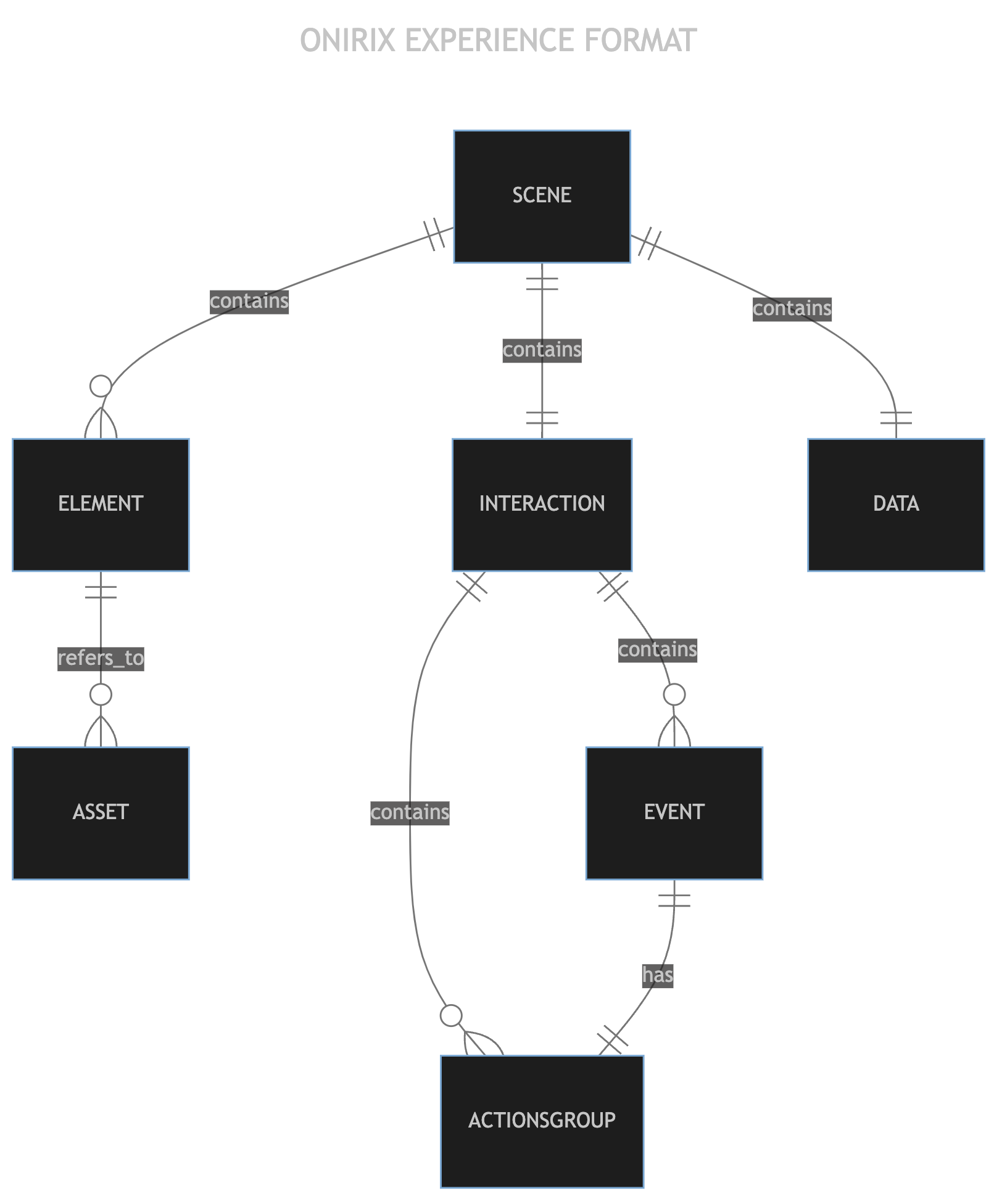
Entity-Relationship Diagram

OXF Basics
JSON Encoding, Indices and Naming, URIs, Coordinate System, and Units conventions are going to be used similarly to how glTF conventions work. See description glTF™ 2.0 Specification.
An OXF file is REQUIRED to include a version property, starting at "1.0". Besides, it may optionally have a date property formatted according to the ISO 8601 standard and represented in UTC. Refer to the ISO 8601 Documentation for further details.
| Attribute | Type | Description | Required |
|---|---|---|---|
| version | string | Version of the OXF Specification that was used to generate the file. | Yes |
| date | string (UTC format) | Generation date of the file. It's represented in UTC, as indicated by the suffix Z. | No |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z"
}Scene
An OXF file may contain a scene property, which subsequently includes the specific properties of the scene, like its name, oid, and other attributes such as environment, shadows, elements, assets, interaction and data. All of these properties are going to be explained in detail next.
| Attribute | Type | Description | Required |
|---|---|---|---|
| name | string | Scene name. | No |
| oid | string (UUID format) * | Scene object identifier. | Yes |
(*) The oid field is present within the scene and each object, UNIQUELY identifying them. This field is generated following the pattern of UUID System Version 4, excluding hyphens.
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"environment": {},
"shadows": {},
"elements": [],
"assets": [],
"interaction": {},
"data": {}
}
}Environment
An OXF file may optionally contain inside the scene object an environment property. This field is an object with the next attributes:
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| map | No | string (UUID format) | Reference to the associated asset's oid. The corresponding asset must be an image asset, for example, a HDRI (High Dynamic Range Image) map. This attribute serves as the scene reflection capability. The image will be reflected by all elements capable of doing so. |
No. Default: no reflection |
| ambientLight | Yes | object | The light that is globally illuminating all objects in the scene equally. | No |
| ├── | color | string (RGBA format) | Color of the ambient light. | No. Default: white (#ffffff) |
| ├── | intensity | number [0-1] | Represent the light's strength / intensity. | No. Default: 1 |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"environment": {
"map": "cc04acfa97c9464b87d876dff8c600a4",
"ambientLight": {
"color": "#ffffff",
"intensity": 1
}
}
}
}Shadows
An OXF file may optionally contain inside the scene object a shadows property. This field is an object with the next attributes:
| Attribute | Type | Description | Required |
|---|---|---|---|
| enabled | boolean | It indicates if shadows are enabled or not. If it's enabled it means that all elements capable of casting / receiving shadows will do so. | No. Default: false |
| shadowPlane | boolean | It indicates if a shadow plane is enabled or not. If it's enabled it means that a plane acts as a surface onto which shadows of all elements are projected. | No. Default: false |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"shadows": {
"enabled": true,
"shadowPlane": true
}
}
}Elements
An OXF file may optionally contain inside the scene object an elements property. This attribute is an array of objects. Each object represents a reference to an element in the scene. Below there is a table with the global attributes that each element can have, but each element type has its own attributes, which are explained in the following sections.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| name | No | string | Element name. | Yes |
| oid | No | string (UUID format) | Element object identifier. | Yes |
| type | No | string Possible values: (Group, Model, Image, Audio, Video, Label, Light) | Element type in the scene. | Yes |
| opacity | No | number [0-1] | Represents the element's opacity. If the element is a Light or Audio type, this attribute is ignored. |
No. Default: 1 |
| asset | No | string (UUID format) | This is a reference to the oid of the associated element's asset. Specifically, it points to the file housing the actual asset data. If the element is of type Group, Label, or Light, this attribute is not present, as these types do not require or utilize this particular attribute because they don't need any extra resources. |
Yes |
| children | Yes | _list_of_elementobjects | Stores a collection of objects with the current element serving as the root object, which means all member objects are subject to transformations and properties based on this root. It's crucial to understand that this attribute can be recursive: any child element within this collection can itself hold a list of child elements, and so forth. This allows for a multi-level hierarchy of objects, all behaving according to their respective root elements. | No Default: Element without children |
| ├── | element_object | _elementobject | Elements that represent the set of objects with the parent as the root element. | Yes |
| transform | Yes | object | This represents the position, rotation, and scale of the Element within the scene. Each attribute is an object consisting of values for the three-dimensional coordinate axes. However, not all types of Elements fully use these attributes. For Light Elements, the use of these attributes is partial. Not all light types possess a position, rotation, and scale. Please refer to the Light section for more detailed information. Similarly, for Audio Elements, the use of these attributes is also partial. An audio may be non-positional or positional. For positional audio, only the position attribute is relevant, as concepts of rotation and scale do not apply in this context. Please refer to the Audio section. |
No |
| ├── | position | object { "x": number, "y": number, "z": number } | Position of the element in the scene. | No. Default: (0, 0, 0) |
| ├── | rotation | object { "x": number, "y": number, "z": number } | Rotation of the element in the scene. | No. Default: (0, 0, 0) |
| ├── | scale | object { "x": number, "y": number, "z": number } | Scale of the element in the scene. For Image elements, the default scale property is set to 1 unit corresponding to the width. This ensures that images, regardless of their pixel dimensions, are consistently loaded onto a scene plane with a width of 1 unit. The height is adjusted based on the image's aspect ratio. This design choice guarantees uniformity in image dimensions, enabling users to modify the image element's scale to adjust the size of the image. |
No. Default: (1, 1, 1) |
Group
A Group element is an empty object that can be loaded into the scene and its only purpose is to create a collection of elements that can be worked with as if they were a single object. This is useful for complex 3D models that are made up of many different parts. You can add any number of elements to a group and perform transformations (like translation, rotation, or scale) on the entire group simultaneously. The Group, as an Element, has the global attributes explained in the Elements section and its specific attributes, which are explained below. In this case, the attribute asset is not included, since a Group doesn't need any extra resources.
| Attribute | Type | Description | Required |
|---|---|---|---|
| children | _list_of_elementobjects | Holds a collection of elements with the Group as the root parent element, so they all behave as one object in the scene. | Yes |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Group",
"oid": "41sb829b61792g84a6f1j2k0l39982bf",
"type": "Group",
"opacity": 1,
"transform": {
"position": { "x": 0, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 1, "z": 0 },
"scale": { "x": 1, "y": 1, "z": 1 }
},
"children": [
{
"name": "Element Model 1",
"oid": "113b8e9b61794f84a6a1a2005297a1ec",
"type": "Model",
"opacity": 1,
"asset": "a87e1ca2956c483b965b8c302f707ffe",
"transform": {
"position": {
"x": -10,
"y": -10,
"z": 0
},
"rotation": {
"x": 0,
"y": 0,
"z": 0
},
"scale": {
"x": 1,
"y": 1,
"z": 1
}
}
},
{
"name": "Element Model 2",
"oid": "456bfe9h890pk414a6a1a20087hj4d10",
"type": "Model",
"opacity": 1,
"asset": "a87e1ca2956c483b965b8c302f707ffe",
"transform": {
"position": {
"x": 0,
"y": -10,
"z": 0
},
"rotation": {
"x": 0,
"y": 0,
"z": 0
},
"scale": {
"x": 0.5,
"y": 0.5,
"z": 0.5
}
}
}
]
}
]
}
}Model
A Model element is a 3D-model that can be loaded into the scene. Model, as an Element, has the global attributes explained in the Elements section.
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Model",
"oid": "113b8e9b61794f84a6a1a2005297a1ec",
"type": "Model",
"opacity": 1,
"asset": "a87e1ca2956c483b965b8c302f707ffe",
"transform": {
"position": { "x": 0, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 1, "z": 0 },
"scale": { "x": 1, "y": 1, "z": 1 }
}
}
]
}
}Image
An Image element represents a 2D image element that can be loaded into the scene. Image, as an Element, has the global attributes explained in the Elements section.
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Image",
"oid": "e749df07bb1d8b2fb27fbch5s3a1g5bd",
"type": "Image",
"opacity": 1,
"asset": "cc04acfa97c9464b87d876dff8c600a4",
"transform": {
"position": { "x": 1, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 0, "z": 1 },
"scale": { "x": 1, "y": 1, "z": 1 }
}
}
]
}
}Audio
An Audio element represents audio that can be loaded and reproduced into the scene. Audio, as an Element, has the global attributes explained in the Elements section, and also has its own specific attributes, which are explained below. Those attributes are located within the params object property.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the audio configuration. | No |
| ├── | positional | boolean | Determines whether the audio is positional. This means the audio's perception will depend on the listener's position relative to the audio source. | No. Default: false |
| ├── | position | object { "x": number, "y": number, "z": number } | Position of the audio element in the scene, but only when positional is set to true, otherwise this attribute is ignored. |
No. Default: (0, 0, 0) |
| ├── | volume | number [0-1] | Volume of the audio. | No. Default: 1 |
| ├── | loop | boolean | Determines whether the audio will loop. When set to true, the audio will automatically restart from the beginning after it finishes playing. | No. Default: false |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Audio",
"oid": "30agwzs7bbfd4b7fn275mf1j023hb8ur",
"type": "Audio",
"asset": "ab13e0c758069f4acf38c6b527e7f928",
"params": {
"positional": true,
"position": { "x": 1, "y": 0, "z": 0 }
}
}
]
}
}Video
A Video element represents video that can be loaded and reproduced into the scene. Video, as an Element, has the global attributes explained in the Elements section, and also has its own specific attributes, which are explained below. Those attributes are located within the params object property.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the video configuration. | No |
| ├── | volume | number [0-1] | Volume of the audio presents in the video. | No. Default: 1 |
| ├── | muted | boolean | Specifies whether the video's audio is muted. | No. Default: false |
| ├── | autoplay | boolean | Specifies whether the video will play automatically once the scene is loaded. | No. Default: false |
| ├── | loop | boolean | Specifies whether the video will loop. | No. Default: false |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Video",
"oid": "d77a0607bb2d4b7fb275bf1c03c4f281",
"type": "Video",
"opacity": 1,
"asset": "8f1e66202085433fa5e7ab97c97fc8bc",
"params": {
"muted": true
},
"transform": {
"position": { "x": 1, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 0, "z": 1 },
"scale": { "x": 1, "y": 1, "z": 1 }
}
}
]
}
}LabeI
A Label element represents a 2D text that can be loaded into the scene. Label, as an Element, has the global attributes explained in the Elements section, and also has its own specific attributes, which are explained below. In this case, the attribute asset is not included, since a Label doesn't need any extra resources, just a few values described below, within the params object property.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the label configuration. | No |
| ├── | text | string | Text of the label. | Yes |
| ├── | fontFamily | number | Font family of the text. | No. Default: Arial |
| ├── | fontVariant | string | Font variant of the text. | No. Default: normal |
| ├── | radius | number [0-100] | Border radius in pixels of the label. | No. Default: 0 |
| ├── | foregroundColor | string (RGBA format) | Foreground color of the text. | No. Default: white (#ffffff) |
| ├── | backgroundColor | string (RGBA format) | Background color of the label. | No. Default: black (#000000) |
| ├── | alignment | string Possible values: (left, center, right) | Alignment of the label text. | No. Default: left |
| ├── | padding | number [0-5] | Padding in pixels of the label. | No. Default: 2 |
| ├── | wrap | number [0-100] | Number of characters that can be displayed in a line. If the text is longer than the number of characters, the text will be wrapped to the next line. | No. Default: 20 |
| ├── | squared | boolean | Shape of the label. If it's true, the label will be squared, otherwise it will be rectangular. | No. Default: false |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Label",
"oid": "2a486da067af417e93fc6e994c0389bb",
"type": "Label",
"opacity": 1,
"params": {
"text": "Hello World!",
"fontFamily": "Arial",
"fontVariant": "normal",
"radius": 20,
"foregroundColor": "#D62759",
"backgroundColor": "#140E10",
"alignment": "left",
"padding": 2,
"wrap": 20,
"squared": false
},
"transform": {
"position": { "x": 1, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 0, "z": 1 },
"scale": { "x": 1, "y": 1, "z": 1 }
}
}
]
}
}Light
An OXF file may optionally contain inside the elements property 4 subcategories of Light elements. Similar to the Label, these Light elements don't contain the asset attribute, as they don't require extra resources. In addition to the global attributes explained in the Elements section, each Light element subtype possesses distinct parameters within the params property, detailed further below.
| Attribute | Type | Description | Required |
|---|---|---|---|
| subtype | string Possible values: (DirectionalLight, PointLight, SpotLight, RectAreaLight) | Indicates the type of light that will be added to the scene. | Yes |
DirectionalLight
A light that gets emitted in a specific direction. This light will behave as though it's infinitely far away and the rays produced from it are all parallel. This light can be used to simulate sunlight.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the Light configuration. | No |
| ├── | color | string (RGBA format) | Color of the light. | No. Default: white (#ffffff) |
| ├── | intensity | number [0-1] | Represents the light's strength / intensity. | No. Default: 1 |
| ├── | direction | object { "x": number, "y": number, "z": number } | Indicates the direction vector. This object represents the inverted version of the vector position, effectively reversing its direction while preserving the same magnitude. In other words, the direction vector is pointing towards the light source, by multiplying the vector position by -1. | No. Default: (0, 0, 0) |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Directional Light",
"oid": "bbe494f9cb7d7c031c8aaa6893e10494",
"type": "Light",
"subtype": "DirectionalLight",
"params": {
"color": "#ffffff",
"intensity": 1,
"direction": { "x": 0, "y": 1, "z": 0 }
}
}
]
}
}PointLight
A light that gets emitted from a single point in all directions. This light can be used to replicate the light emitted from a bare lightbulb.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the Light configuration. | No |
| ├── | color | string (RGBA format) | Color of the light. | No. Default: white (#ffffff) |
| ├── | intensity | number [0-1] | Represents the light's strength / intensity. | No. Default: 1 |
| ├── | decay | number [0-2] | Defines the amount the light dims along the distance. In other words, quantifies the decrease in brightness of the light as its distance increases. | No. Default: 2 |
| ├── | position | object { "x": number, "y": number, "z": number } | It's an object that indicates the position vector. This object represents the point in the scene where the light is located. | No. Default: (0, 0, 0) |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Point Light",
"oid": "84a9fac43e96b3817de19b940b4ac07c",
"type": "Light",
"subtype": "PointLight",
"params": {
"color": "#ffffff",
"intensity": 1,
"decay": 2,
"position": { "x": 0, "y": 0, "z": 0 }
}
}
]
}
}SpotLight
A light that gets emitted from a single point in one direction, along a cone that increases in size the further from the light it gets.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the Light configuration. | No |
| ├── | color | string (RGBA format) | Color of the light. | No. Default: white (#ffffff) |
| ├── | intensity | number [0-1] | Represents the light's strength / intensity. | No. Default: 1 |
| ├── | distance | number | Defines the maximum range of the light. | No. Default: 0. no maximum limit |
| ├── | angle | number [0, π/2] | Defines the maximum extent of the spotlight, in radians, from its direction. | No. Default: π/3 |
| ├── | penumbra | number [0-1] | Defines the percent of the spotlight cone that is attenuated due to penumbra. | No. Default: 0 |
| ├── | position | object { "x": number, "y": number, "z": number } | It's an object that denotes the position vector. This object represents the point in the scene where the light is located. | No. Default: (0, 0, 0) |
| ├── | rotation | object { "x": number, "y": number, "z": number } | It's an object that denotes the rotation vector. This object represents the rotation of the light in the scene. | No. Default: (0, 0, 0) |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element Spot Light",
"oid": "9df70bb478b4463cc990aa8eac391e41",
"type": "Light",
"subtype": "SpotLight",
"params": {
"color": "#ffffff",
"intensity": 1,
"distance": 0,
"angle": 1,
"penumbra": 0,
"position": { "x": 0, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 0, "z": 0 }
}
}
]
}
}RectAreaLight
A light that gets emitted uniformly across the face of a rectangular plane. This light can be used to simulate light sources such as bright windows or strip lighting.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| params | Yes | object | Object that contains several attributes related to the Light configuration. | No |
| ├── | color | string (RGBA format) | Color of the light. | No. Default: white (#ffffff) |
| ├── | intensity | number [0-1] | Represents the light's strength / intensity. | No. Default: 1 |
| ├── | width | number | Defines the width of the light. | No. Default: 10. |
| ├── | height | number | Defines the height of the light. | No. Default: 10. |
| ├── | position | object { "x": number, "y": number, "z": number } | It's an object that denotes the position vector. This object represents the point in the scene where the light is located. | No. Default: (0, 0, 0) |
| ├── | rotation | object { "x": number, "y": number, "z": number } | It's an object that denotes the rotation vector. This object represents the rotation of the light in the scene. | No. Default: (0, 0, 0) |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"elements": [
{
"name": "Element RectArea Light",
"oid": "aa80a390c49ecd7b94b6c7134fe8b914",
"type": "Light",
"subtype": "RectAreaLight",
"params": {
"color": "#ffffff",
"intensity": 1,
"width": 10,
"height": 10,
"position": { "x": 0, "y": 0, "z": 0 },
"rotation": { "x": 0, "y": 0, "z": 0 }
}
}
]
}
}Attributes by element type
The next table summarizes some of the global attributes that each element type may have.
| Element type | Is the attribute 'asset' present? | Is the attribute 'transform' present? | Is the attribute 'subtype' present? | Is the attribute 'opacity' present? |
|---|---|---|---|---|
| Group | False | True | False | True |
| Model | True | True | False | True |
| Image | True | True | False | True |
| Audio | True | True (1) | False | False |
| Video | True | True | False | True |
| Label | False | True | False | True |
| Light | False | True (2) | True | False |
(1) Audio may have a position attribute, since it may be a positional audio element, but it's not required. If it's not present, the audio will be played with the same volume regardless of the user's position in the scene.
(2) The transform attribute is partially present for the Light type. The position is present for all Light subtypes, while the rotation is present for the SpotLight and RectAreaLight subtypes. The scale attribute is not present for any Light subtype.
Assets
An OXF file may optionally contain inside the scene object an assets property. This property is an array of objects. Each object represents a reference to an asset in the scene with the next attributes.
| Attribute | Type | Description | Required |
|---|---|---|---|
| name | string | Asset name. | Yes |
| oid | string (UUID format) | Asset object identifier. | Yes |
| type | string Possible values: (Model, Image, Audio, Video) | Asset type. | Yes |
| uri | string | Absolute path (URI) to the associated file that represents the asset. | Yes |
| Asset Type | Allowed formats |
|---|---|
| Model | Files must be in glb or gltf format. |
| Image | File must be in png, jpg or svg format. |
| Audio | File must be in mp3 format. |
| Video | File must be in mp4 format with H.264 or H.265 enconding. |
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"assets": [
{
"name": "Asset Model",
"oid": "a87e1ca2956c483b965b8c302f707ffe",
"type": "Model",
"uri": "http://assets/model.glb"
},
{
"name": "Asset Image",
"oid": "cc04acfa97c9464b87d876dff8c600a4",
"type": "Image",
"uri": "http://assets/image.png"
},
{
"name": "Asset Audio",
"oid": "ab13e0c758069f4acf38c6b527e7f928",
"type": "Audio",
"uri": "http://assets/audio.mp3"
},
{
"name": "Asset Video",
"oid": "8f1e66202085433fa5e7ab97c97fc8bc",
"type": "Video",
"uri": "http://assets/video.mp4"
}
]
}
}The most crucial aspect of Assets to take into consideration is that an asset represents the file itself (audio file, 3D-model file, video file, etc.) while an element represents the object in the scene that contains that asset. That's why the same asset can be linked, shared and used by different elements in the same scene. That means we don't need to duplicate assets if we want to duplicate elements, just making these elements use the same reference will be enough.
Interaction
An OXF file may optionally contain inside the scene object an interaction property, with two main attributes: events and actionGroups. These attributes work together to create complex interactions for the scene and its elements. Detailed information on the usage and configuration can be found below.
| Attribute | Sub Attribute | Type | Description | Required |
|---|---|---|---|---|
| events | Yes | _list_of_eventGroupsobjects | Holds a set of events that trigger actions within the scene or its elements. | Yes |
| ├── | scene \ element (1) | string (UUID format) | Scene \ Element object identifier. If the attribute present is scene the events are associated with the scene itself. If the attribute present is element the events are associated with that element specifically. |
Yes |
| ├── | events (2) | _list_of_eventobjects | Collection of objects that represent the events that can be triggered on the scene. | Yes |
| actionGroups | Yes | _list_of_actionGroupsobjects | Holds a set of actions that are executed in response to the activation of specified events. | Yes |
| ├── | oid | string (UUID format) | Action Groups object identifier. | Yes |
| ├── | actions (3) | _list_of_actionobjects | Collection of objects that represent the actions that can be triggered on the scene. | Yes |
(1) Both, scene and element attributes are mutually exclusive, so only one of them can be present in the same event object.
(2) This refers to the events list of the event group.
(3) This refers to the actions list of the action group.
{
"version": "1.0",
"date": "2023-04-06T00:00:00Z",
"scene": {
"name": "Main Scene",
"oid": "11a8e11543a6483b9f35c4e2b1e31dc3",
"interaction": {
"events": [
{
"scene": "11a8e11543a6483b9f35c4e2b1e31dc3",
"events": [
{
"oid": "30e84fe6a91969faba9740c7283b46cd",
"type": "click",
"actionGroup": "37caec4f146b0e626afda47898099b93"
}
]
},
{
"element": "2a486da067af417e93fc6e994c0389bb",
"events": [
{
"oid": "a4d910a09fc6fcab6e37246839e4978b",
"type": "proximityEnter",
"actionGroup": "f98a6410db399c748a6ba2cef3407e69"
}
]
}
],
"actionGroups": [
{
"oid": "37caec4f146b0e626afda47898099b93",
"actions": [
{
"oid": "464ac089bf938a69fa3e9cd7107eb642",
"type": "Enable"
}
]
},
{
"oid": "f98a6410db399c748a6ba2cef3407e69",
"actions": [
{
"oid": "e9a396c06f847894b7beaad3f2106c94",
"type": "Rotate",
"params": { "x": 0, "y": 0, "z": 0 }
}
]
}
]
}
}
}Events
Events define an action-triggering mechanism that can be associated with a scene or an element within the scene. It defines the conditions under which certain actions should be executed. Events are organized within event groups, which are then associated with the scene or specific elements.
| Attribute | Type | Description | Required |
|---|---|---|---|
| oid | string (UUID format) | Event object identifier. | Yes |
| type | string Possible values: (click, proximityEnter, proximityExit) | Event type. | Yes |
| actionGroup | string (UUID format) | Action group object identifier associated with the event. Actions within this group will be executed when the event is triggered. | Yes |
| distance | number | The distance to be checked for executing the action. Applicable for ProximityEnter and ProximityExit events. |
Yes |
| Event Type | Description |
|---|---|
| click | Triggers when the element is clicked. |
| proximityEnter | Triggers when an object enters a specified proximity distance. |
| proximityExit | Triggers when an object exits a specified proximity distance. |
Actions
Actions define the behavior and interactions within the scene. They specify the actions to be performed when specific events are triggered. An action can manipulate the visibility, animation, playback, position, rotation, scale, or initiate external actions such as launching URLs. Each action is identified by a unique oid and has a specific type associated with it. Some actions may target specific elements in the scene, while others may apply to the scene as a whole. Detailed information about the available actions and their attributes can be found in the table below.
| Attribute | Type | Description | Required |
|---|---|---|---|
| oid | string (UUID format) | Action object identifier. | Yes |
| type | string | Action type. launchURL. |
Yes |
| element | string (UUID format) | Object identifier on which the action is going to be executed. Applicable for actions: enableVisibility, disableVisibility, toggleVisibility, playAnimation, stopAnimation, play, pause, playOrPause, setPosition, setRotation, setScale. If the element property is not declared, the action will be performed on the target element of the event. |
No. Default: target element |
| scale | (x, y, z) | Object representing the scale values (x, y, z) for the setScale action. |
No. Default: (1, 1, 1) |
| url | string | URL to be launched for the launchURL action. |
Yes |
| Action Type | Description |
|---|---|
| enableVisibility | Enable the visibility of an object. |
| disableVisibility | Disable the visibility of an object. |
| toggleVisibility | Toggle the visibility of an object. |
| enableAll | Enable the visibility of all objects. |
| disableAll | Disable the visibility of all objects. |
| playAnimation | Play the animation of a 3D model object in the scene. |
| stopAnimation | Stop the animation of a 3D model object in the scene. |
| play | Play a video or audio object in the scene. |
| pause | Pause a video or audio object in the scene. |
| playOrPause | Play or pause a video or audio object in the scene. |
| setPosition | Set the position of an object in the scene. |
| setRotation | Rotate an object in the scene. |
| setScale | Set the scale of an object in the scene. |
| resetScene | Reset the scene. |
| launchURL | Launch an external URL. |
Data
An OXF file may optionally contain inside the scene object a data property. This property can be used as an unstructured data container for any purpose.