Assets & Objects
An Asset is a resource you can use for creating virtual elements in your scenes. In Onirix there are two ways to manage assets within your account: general Assets library (Onirix main menu), or from the scene editor's internal Assets library. At this point we will refer to the general Assets library, although the scene editor library works exactly the same, and you can access the documentation from this link. Let's say that this set of content is what you can add freely and customised to your Onirix account. Here you can find 3D models, 2D Images, Videos, Holograms and Audios.

But you can also include other types of Assets that Onirix provides, of different types, called Objects, from the Object library. In this category you can find our Primitives, Labels, Lights and Widgets.
There are several types of Assets, you can take a look at them individually from the following links:
Assets:
Objects:
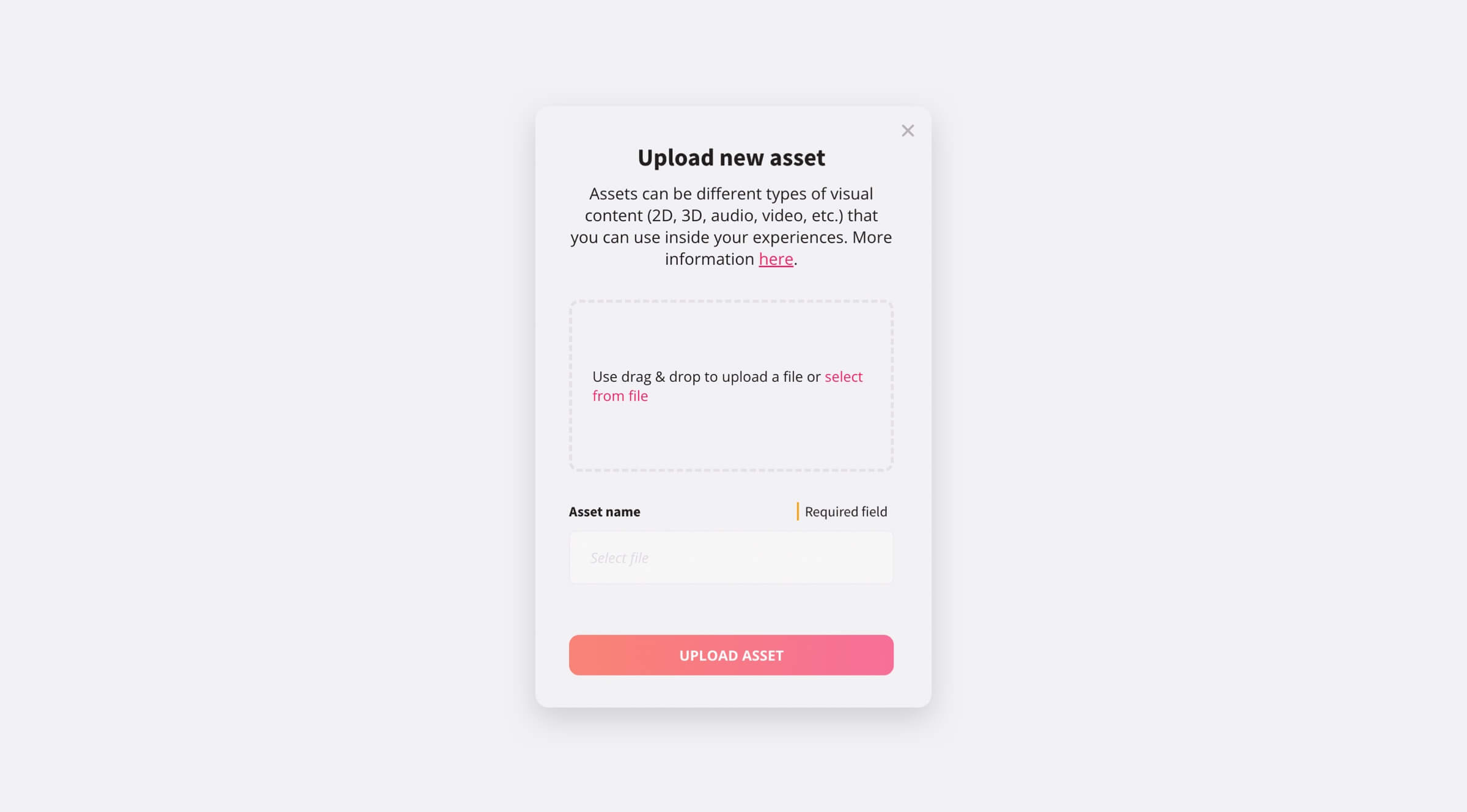
How to upload an Asset?
You can upload an Asset from general assets page in the top menu, or from the asset library in the scene editor:
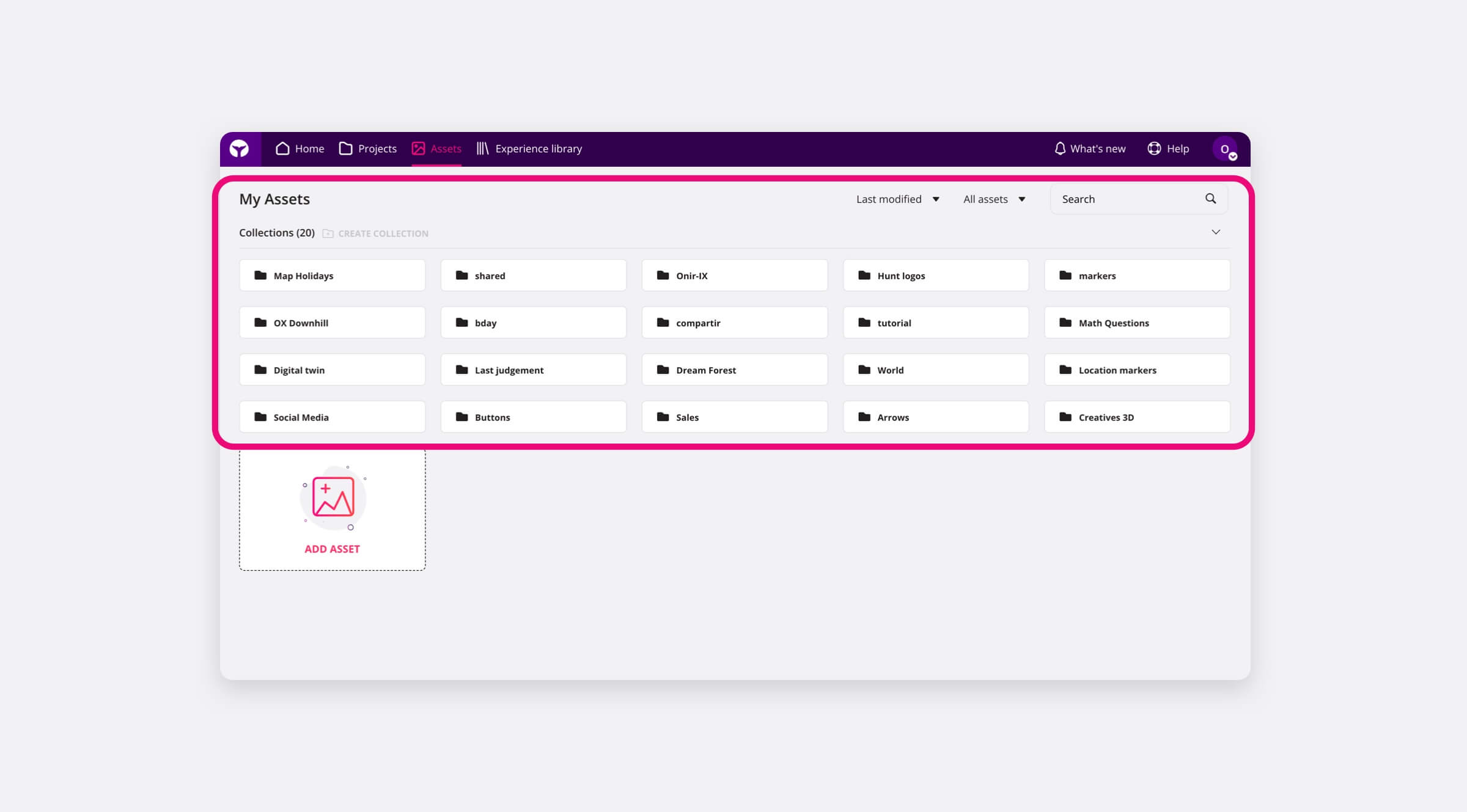
Asset organisation: collections
If you're focusing on organizing your assets, we strongly recommend you to manage them from their dedicated page as it provides more options to group, edit and preview them.
Asset preview
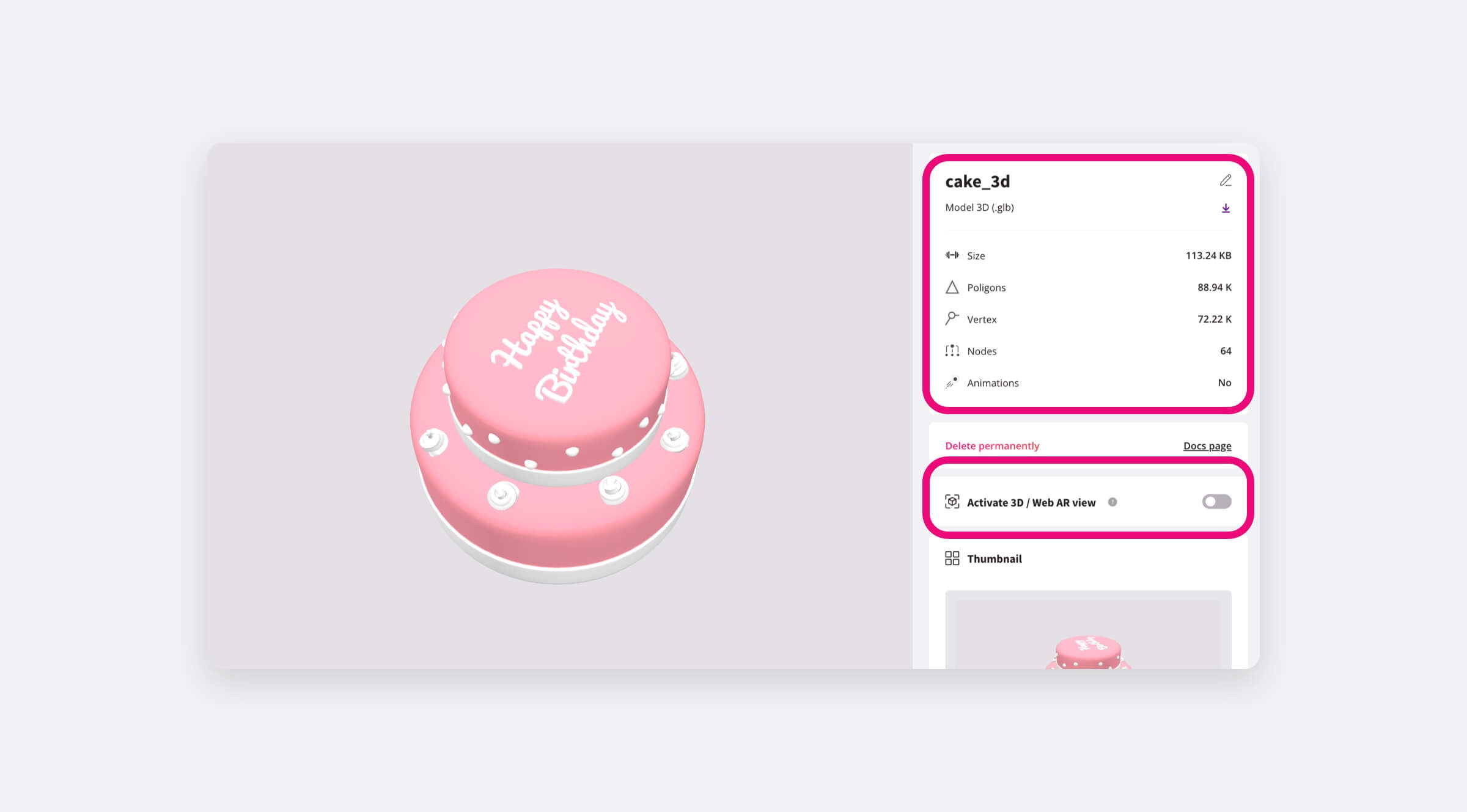
Either from the general Assets library or from the library accessible within the scene editor, it is possible to open the preview of any asset within Onirix. This preview allows you to visualize in detail any 3D object, or to play, for example, video or audio assets. It also provides relevant information about the asset (weight, number of polygons or vertices in case of 3D models, file format, download possibility, etc.).
In the case of 3D models it is also possible to obtain a direct link from webAR to visualize the model in isolation and anchored to any surface. To do this, simply activate the 3D view / webAR link:
Recommended weights and sizes
In general, it is recommended that the weight of a web AR scene be as light as possible, thus making the user experience satisfactory. This would avoid download times, and load times in device memory, as well as improve performance in the web browser.
The recommended weight of the scene is below 10MB, although we allow larger scenes, depending on the client's needs, and we show a warning if the scene weighs more than 50MB, as it is very likely that the content can be optimized.
In this table we show the weight recommendations of each type of asset, which can be part of any Onirix AR scene:
| Asset type | Recommended max size |
|---|---|
| Images | 5MB |
| 3D models | 25MB |
| Video | 50MB |
| Audio | 10MB |
Usually the weight or performance problems of AR scenes are caused by poorly optimized 3D models. If you want more information about 3D models access this link with information about tools and stores, and this link about common problems with 3D models.
Automatic asset optimization
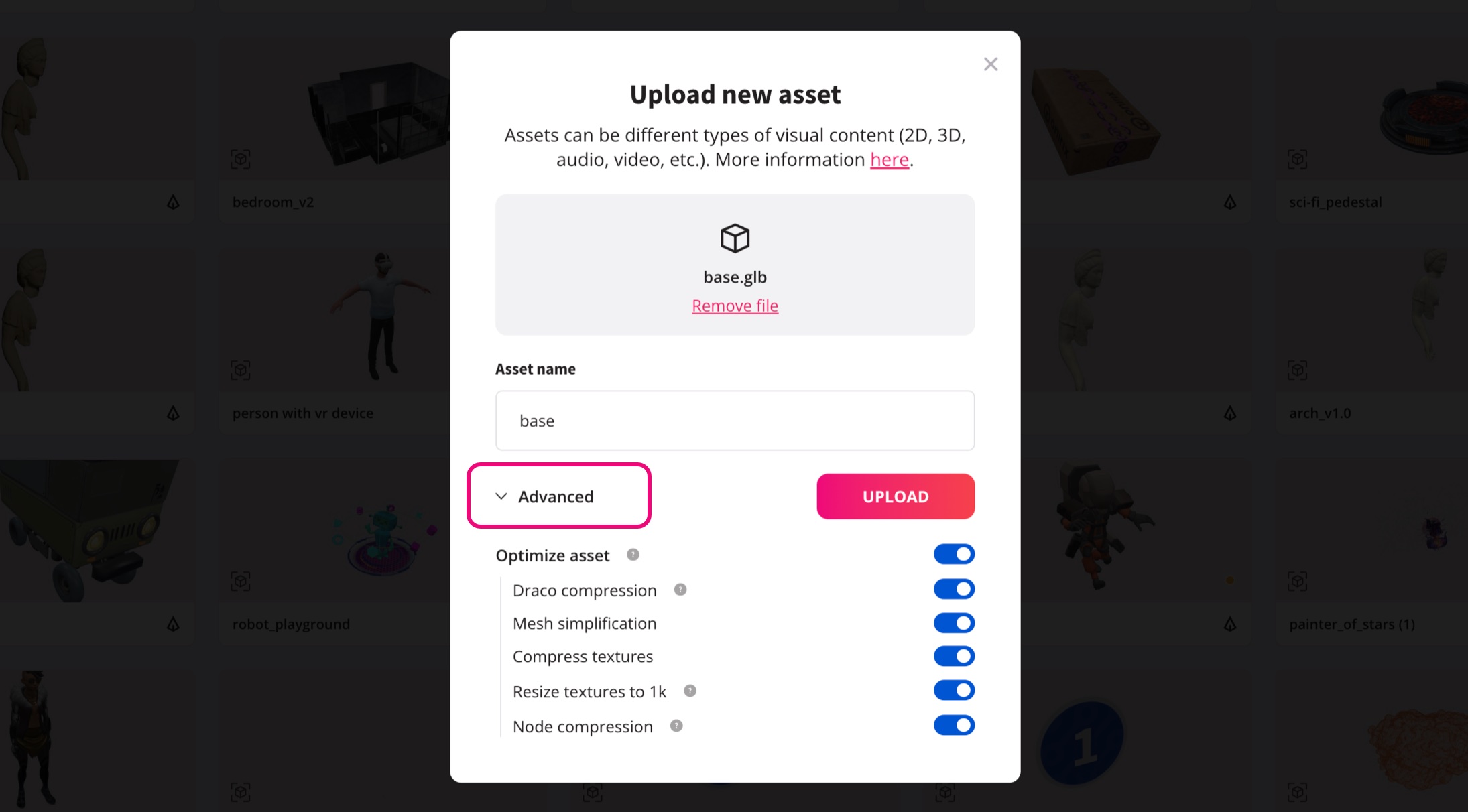
For some kind of assets like 3D models and Videos, Onirix can perform automatic optimizations to ensure your scenes run smoothly and do not exceed recommended weights and sizes. These optimizations are enabled by default, and will be shown in the Advanced block of the asset upload dialog.
Here you can find the currently available optimization options:
- 3d models:
- Draco compression: Draco compression effectively decreases the size of the model while preserving its visual quality in exchange for a slightly increased loading time.
- Mesh simplification: Tries to automatically reduce vertex and polygon count without sacrificing too much quality.
- Compress textures: This options compress all model textures in KTX2 format. It offers efficient GPU-ready texture compression with on-the-fly transcoding, significantly reducing file size of 3D models, and thus making them load faster.
- Reduce textures to 1K: It resizes all textures bigger than 1K (1024x1024px) to 1K. Bigger textures are often unnecessary as their quality is not noticeable within an AR session, while they require lots of computing resources that may lead the scenes to be laggy or even freeze.
- Node compression: Reduces the number of nodes in the model by instancing or joining them. This operation can greatly reduce the number of draw calls, and thus improve rendering performance.
- Videos:
- Quality compression: It re-encodes the video with H.264, which offer a good tradeoff between compression rate, quality and compatibility.
- Reduce resolution to 480p: Reduces the width of the video to a maximum of 480px while preserving its aspect ratio. This significantly decrease its weight, ensuring faster loading times.